html - Stretching items in a flexbox with a max-height - Stack Overflow
4.5 (709) In stock

I have a div that has multiple items that I'm trying to display in a row. I want each item to grow to fit the available height. Though for one of the items, I want to set a max-height. Once the max

A Complete Guide to Flexbox

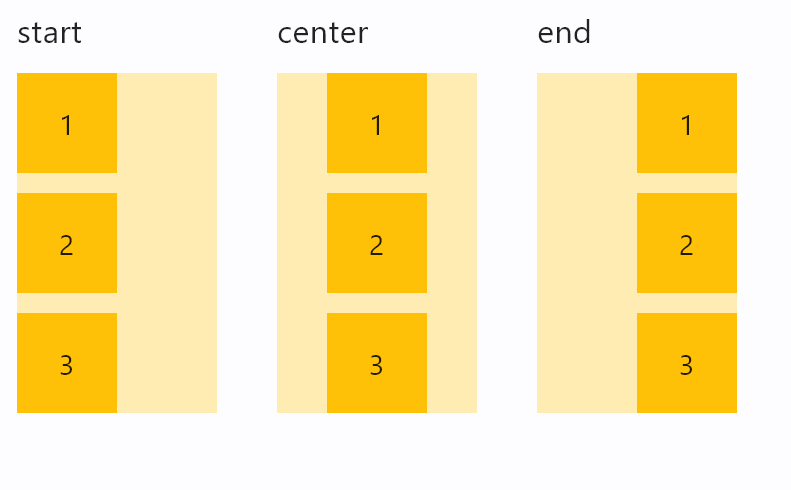
Column

A Guide to CSS Flexbox - CoderPad

How to make all my pictures of the same size : r/webdev
Flex Wrap - Tailwind CSS

html - How to make a flex item not fill the height of the flex container? - Stack Overflow

Tailwind CSS Align Items - GeeksforGeeks

Flexbox Containers, PRE tags and managing Overflow - Rick Strahl's Web Log

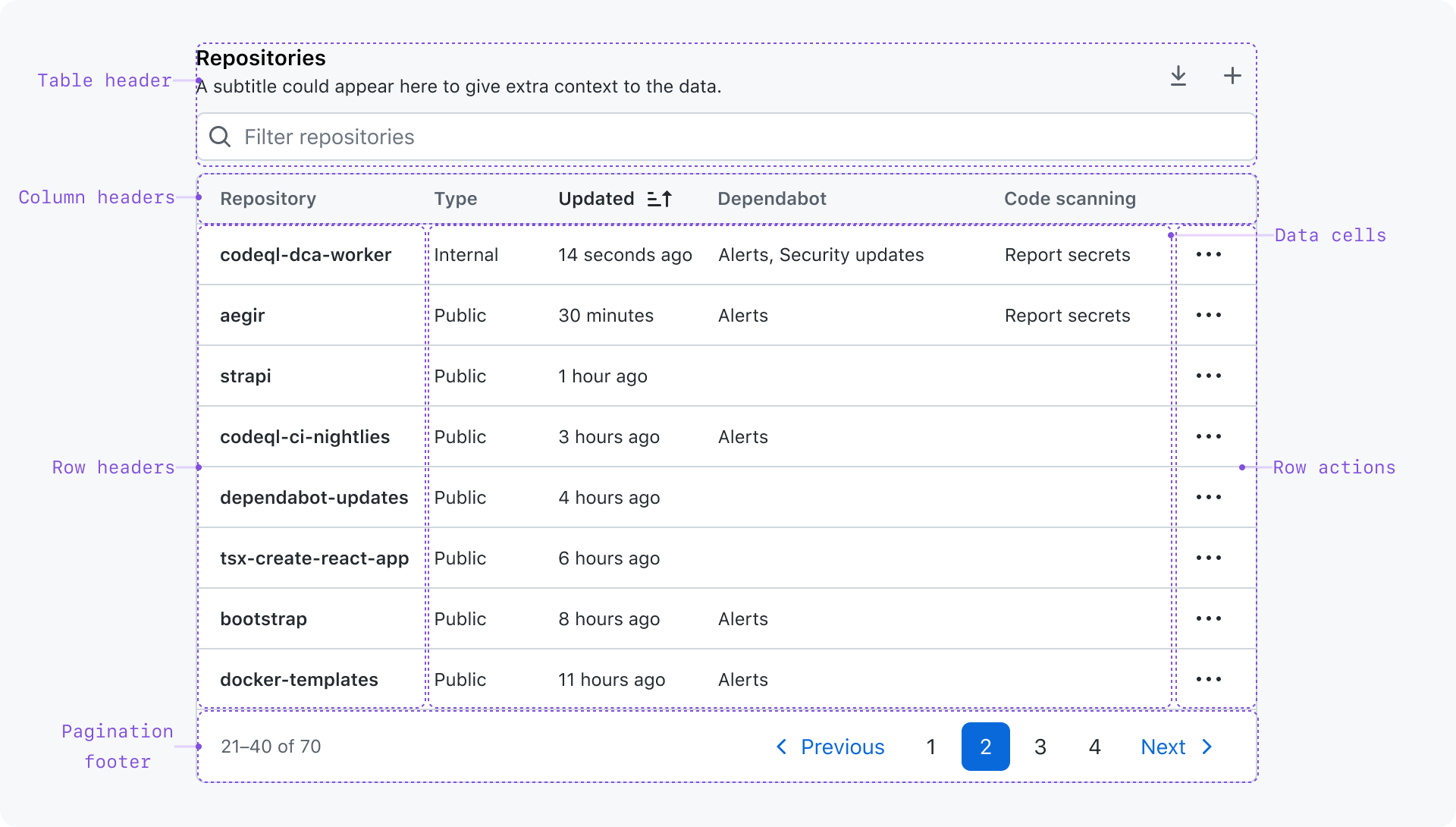
Data table

How to set up textarea autoresize

The flex-grow property stretches flex items vertically to fill its container? - CSS - Codecademy Forums

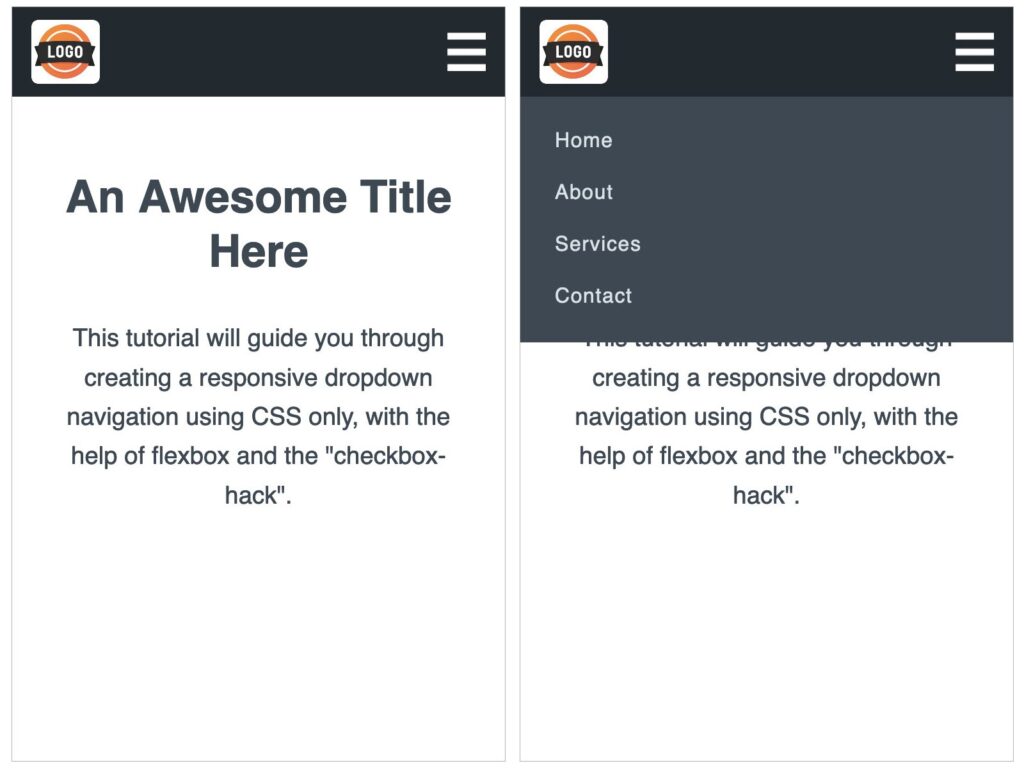
How To Create a Responsive Dropdown Navigation Using Only CSS

How to set up textarea autoresize

Going all-in on Flexbox
align-content CSS-Tricks - CSS-Tricks
FLEX Archives - Choreographytogo
Winter Chill Flex - Deep stretch & mobility - Choreographytogo
- Levi's® Top 8 Best Jeans for Men
- Convair B-36J Peacemaker > National Museum of the United States
 How to Make Cinnamon-Scented Pinecones (Two Easy Tutorials)
How to Make Cinnamon-Scented Pinecones (Two Easy Tutorials) Shraddha Kapoor keeps it cool in double denim look featuring a bralette and patchy jeans : Bollywood News - Bollywood Hungama
Shraddha Kapoor keeps it cool in double denim look featuring a bralette and patchy jeans : Bollywood News - Bollywood Hungama Mjuk anpassa bh utan bygel kakao Sloggi
Mjuk anpassa bh utan bygel kakao Sloggi- SaYa Baby Carrier - Saya introduces two pregnancy/nursing needs that are a perfect addition to your mommy wardrobes. 😄 Saya Breastfeeding Bandeau Bras A fabulous line of nursing bras with a perfect


