Aligning items in a flex container - CSS: Cascading Style Sheets
4.6 (464) In stock

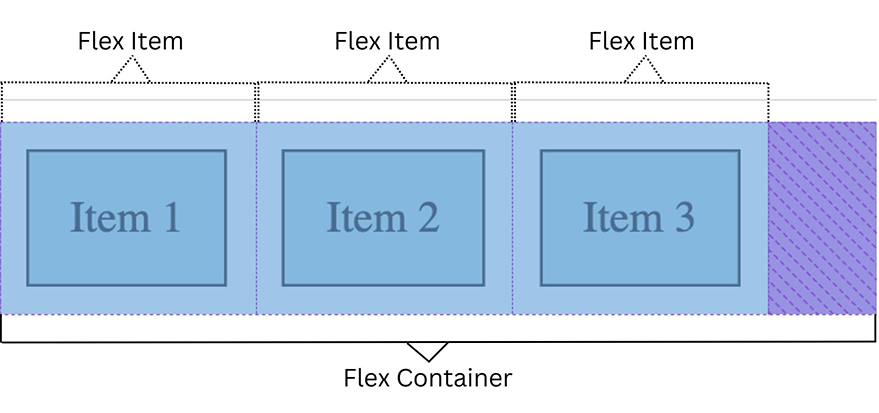
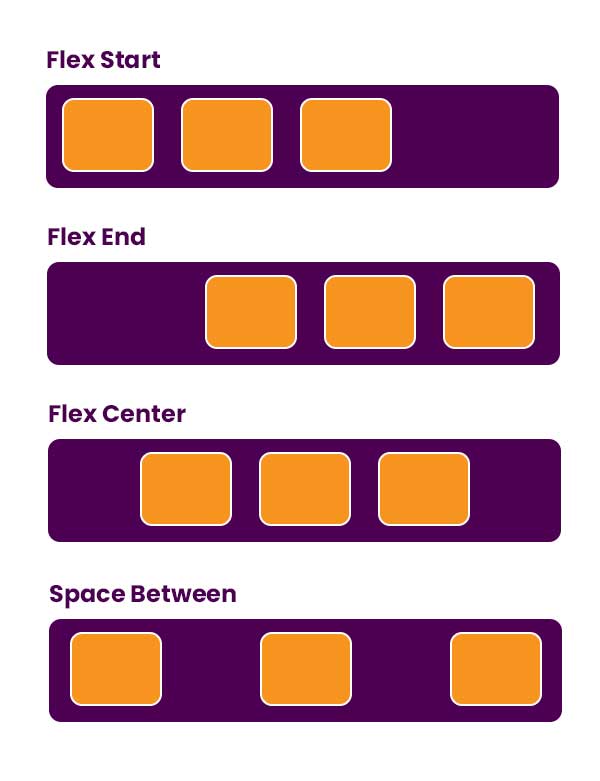
One of the reasons that flexbox quickly caught the interest of web developers is that it brought proper alignment capabilities to the web for the first time. It enabled proper vertical alignment, so we can at last easily center a box. In this guide, we will take a thorough look at how the alignment and justification properties work in Flexbox.

What The Flexbox? An Intro to Flexbox

CSS Flexbox — Soshace • Soshace

CSS Flexbox

Embedded Timeline refuses to center align - Twitter for Websites - X Developers
A Complete Guide to Flexbox
How to align text in Flexbox - Quora

What is Flexbox in CSS - Acil Technologies Pvt Ltd

justify content center –

CSS: Flex Box & Position
.png)
How to Align Last Row to Grid in Flexbox ? - GeeksforGeeks

The Complete Guide to CSS Flexbox, by Jobayer Hossain
A Complete Guide to Flexbox
DVIDS - News - Stretch, Flex Program: make it part of your daily routine
CSS Flex justify-content examples, stretch, space-between, space-around, space-evenly, center
SUNDAY NIGHT STRETCH FLEX Masterclass - Choreographytogo
Flex Stretcher for Stretching/Warm Up Skating Training by Jerry's
Tommy Hilfiger Men's Modern-Fit Wool TH-Flex Stretch Suit Jacket