javascript - How to get the dimensions of a DOM element, minus border and padding? - Stack Overflow
4.7 (738) In stock

How can I get the size of the content-box of a <div> (or any other element) using pure JavaScript? By content-box, I don't mean the size of text inside the div, I mean the element's on-screen

Handling Long Words and URLs (Forcing Breaks, Hyphenation, Ellipsis, etc)

How to get the rendered height of an element ? - GeeksforGeeks

Sticky footers - CSS: Cascading Style Sheets

Six Questions to Understand the CSS Box Model, by Demba Siby, Launch School

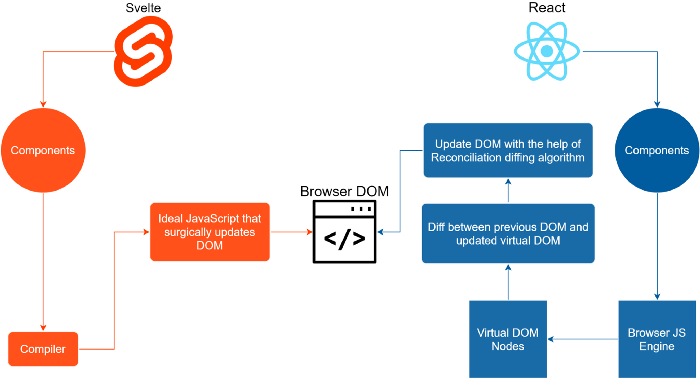
Svelte.js Guide: The Framework to Write Faster JavaScript

The Best Cool JavaScript Animations to Use on Your Website

Svelte.js Guide: The Framework to Write Faster JavaScript

Why Ruby is [Still] Great for Web App Development in 2024

Build Smart CSS-only Layouts with Flexbox

/static/learn/css/grid/image/a-header-logo

html - Maintain the aspect ratio of a div with CSS - Stack Overflow

CSS Height Full Page: CSS gotcha: How to fill page with a div? - DEV Community
Padding vs Margin: The Definitive Guide – UX Engineer
Difference Between Margin and Padding
Spacing Basics and Rules Every Designer Should Know
javascript - css image scaling with margin or padding - Stack Overflow
 First Class Blue Bandeau Feather Wide Leg jumpsuit – Club L London - UK
First Class Blue Bandeau Feather Wide Leg jumpsuit – Club L London - UK Farmacell Capri Leggings for Women, Anti Cellulite Massage, High Waisted, Made in Italy, 123 (Black, S/M) at Women's Clothing store
Farmacell Capri Leggings for Women, Anti Cellulite Massage, High Waisted, Made in Italy, 123 (Black, S/M) at Women's Clothing store Time and Tru Womens Plaid Fitted Jeggings Size XS 0/2 Turquoise Blue : Clothing, Shoes & Jewelry
Time and Tru Womens Plaid Fitted Jeggings Size XS 0/2 Turquoise Blue : Clothing, Shoes & Jewelry An MDA Analysis of “League of Legends”, by David Tran
An MDA Analysis of “League of Legends”, by David Tran AE Next Level Curvy High-Waisted Jegging
AE Next Level Curvy High-Waisted Jegging WeatherWool Hooded Jacket, 100% Merino Jacquard Fabric. Made in USA
WeatherWool Hooded Jacket, 100% Merino Jacquard Fabric. Made in USA