jquery - How to dynamically update shipping progress bar with Javascript? - Stack Overflow
4.6 (105) In stock

I have made a shipping progress bar on my product page which updates when someone adds to cart, or updates/removes the quantities from the cart drawer. The green progress bar that progresses as the

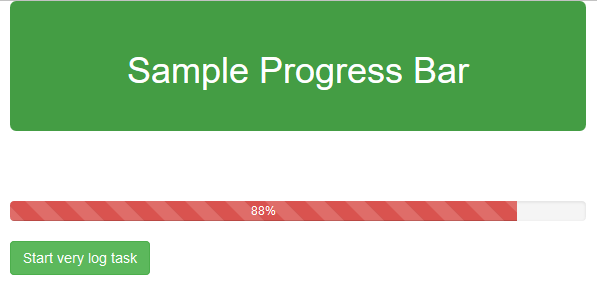
javascript - How can i create a dynamic progress bar - Stack Overflow

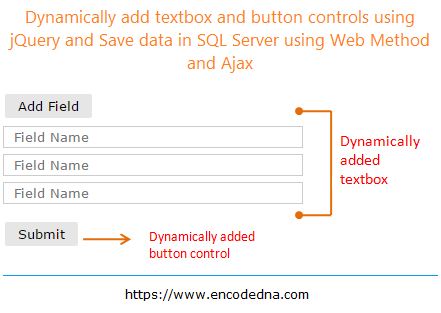
Dynamically add Elements using jQuery and Save data to Database

javascript - How to bind event for dynamically created elements in JQuery - Stack Overflow

Preparing For Interaction To Next Paint, A New Web Core Vital, Smashing Magazine
GitHub - katiehawcutt/100DaysOfCode: A diary documenting my 100 Days of Code learning journey and continuing on after Day 100 until Week 12 of the School of Code bootcamp. A Learning Journal.

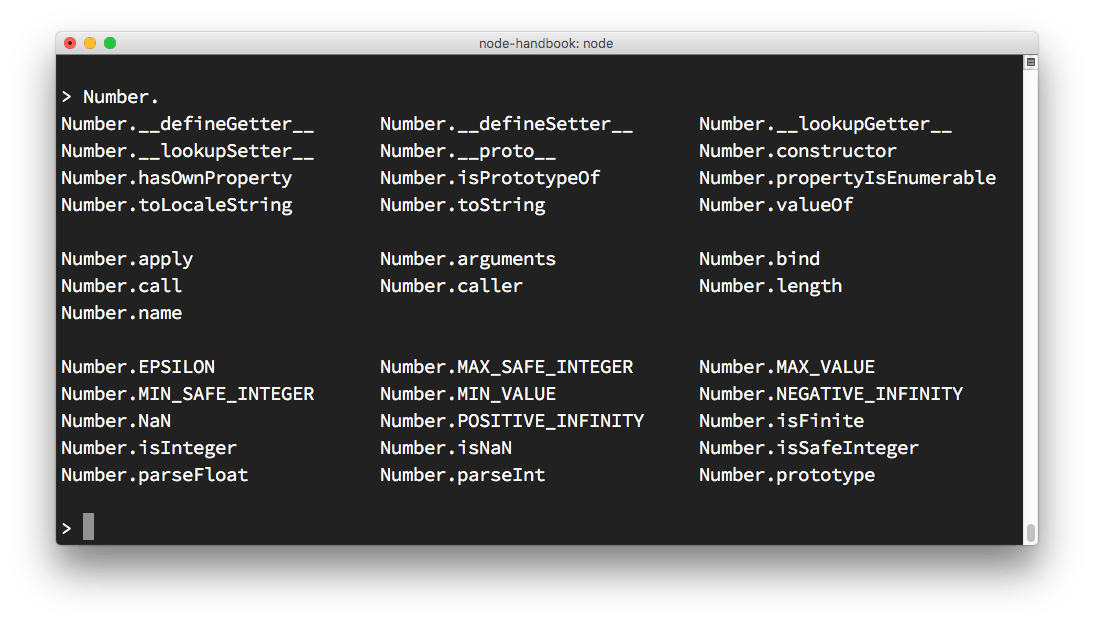
The definitive Node.js handbook. Note: you can get a PDF, ePub, or Mobi…, by Flavio Copes, We've moved to freeCodeCamp.org/news

Full Stack Java Development With Spring MVC, Hibernate, JQuery, and Bootstrap, PDF, Java (Programming Language)

10 Best Progress Bar (Linear) Components In JavaScript & CSS (2024)

Good – Bootstrap 5 Admin Dashboard Template - Bootstrap Themes

jQuery Keep Learning

The definitive Node.js handbook. Note: you can get a PDF, ePub, or Mobi…, by Flavio Copes, We've moved to freeCodeCamp.org/news
7 Best Free Shipping Bar Apps for Shopify in 2024 - OptiMonk Blog
Essential Free Shipping Bar Shopify App Review, Pros & Cons
WooCommerce Free Shipping Bar - Free Shipping Over Amount - #1
WooCommerce Free Shipping Bar - Increase Average Order Value by villatheme
 Never Quit Compression Stockings (Above Knee), Stocking to Improve Blood Circulation, Varicose Vein, Swollen, Aching Legs, Pain Relief, Edema, Sore
Never Quit Compression Stockings (Above Knee), Stocking to Improve Blood Circulation, Varicose Vein, Swollen, Aching Legs, Pain Relief, Edema, Sore Plus Size Sexy Lingerie Set Women's Plus Floral Lace Scallop
Plus Size Sexy Lingerie Set Women's Plus Floral Lace Scallop Lingerie and Pajamas Sale at JCPenney: Up to 60% off + Take an Extra 30% off : r/GottaDEAL
Lingerie and Pajamas Sale at JCPenney: Up to 60% off + Take an Extra 30% off : r/GottaDEAL Descubre nuestro plan de entrenamiento de fitness en casa para mujeres
Descubre nuestro plan de entrenamiento de fitness en casa para mujeres Mat Pilates Workout at Home - Sparkles and Shoes
Mat Pilates Workout at Home - Sparkles and Shoes Cabo MICRO HDMI para HDMI 2.0, Ultra HD, 4K, 3D, 3 metros - Cirilo
Cabo MICRO HDMI para HDMI 2.0, Ultra HD, 4K, 3D, 3 metros - Cirilo