How do I know when to use back or close button (or both) on mobile
4.7 (675) In stock

I want to know when and why should I use the X or back button on top of the page. And additionally, related to that, how should I judge the transitions, when should a page just slide from the right
What is the main difference between the cancel button and the back button in UX mobile design? - Quora

Build Social Media Like App Twitter Instagram From Scratch

Avoid crashes with multiple sheets in Swift UI., by Ravi Bastola

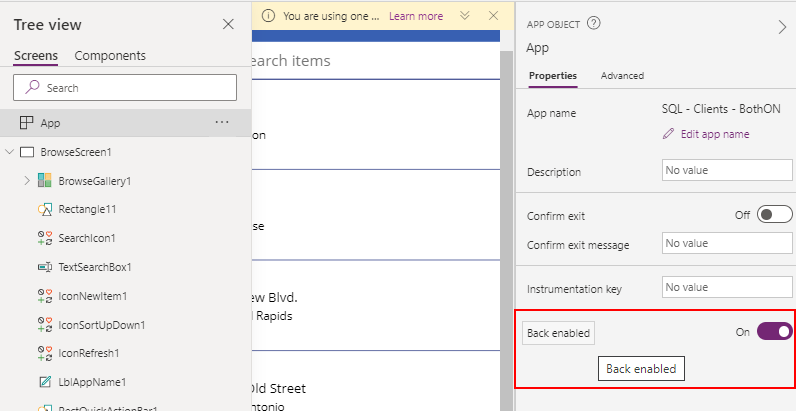
Power Apps Guide - Android - Here's how to correctly configure the back button to navigate to the previous screen - Power Apps Guide - Blog

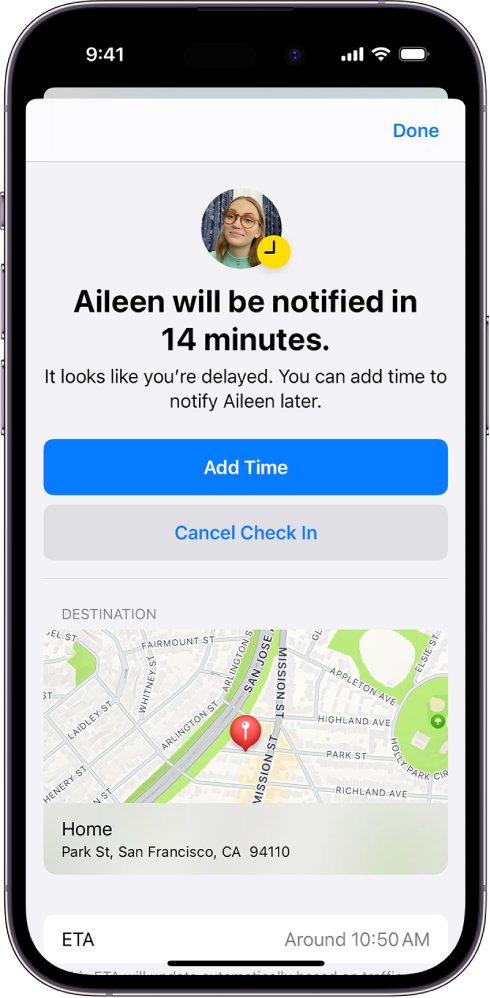
Use Check In on iPhone to let your friends know you've arrived - Apple Support

How to bring back two-button navigation on the OnePlus 7 and 7 Pro running Android 10

The Complete Mobile UI Design Guidelines 2022 — Android vs iOS #8, by Chun-Chuan Lin, 設客思, UX Circles

Designing A Better Back Button UX — Smashing Magazine

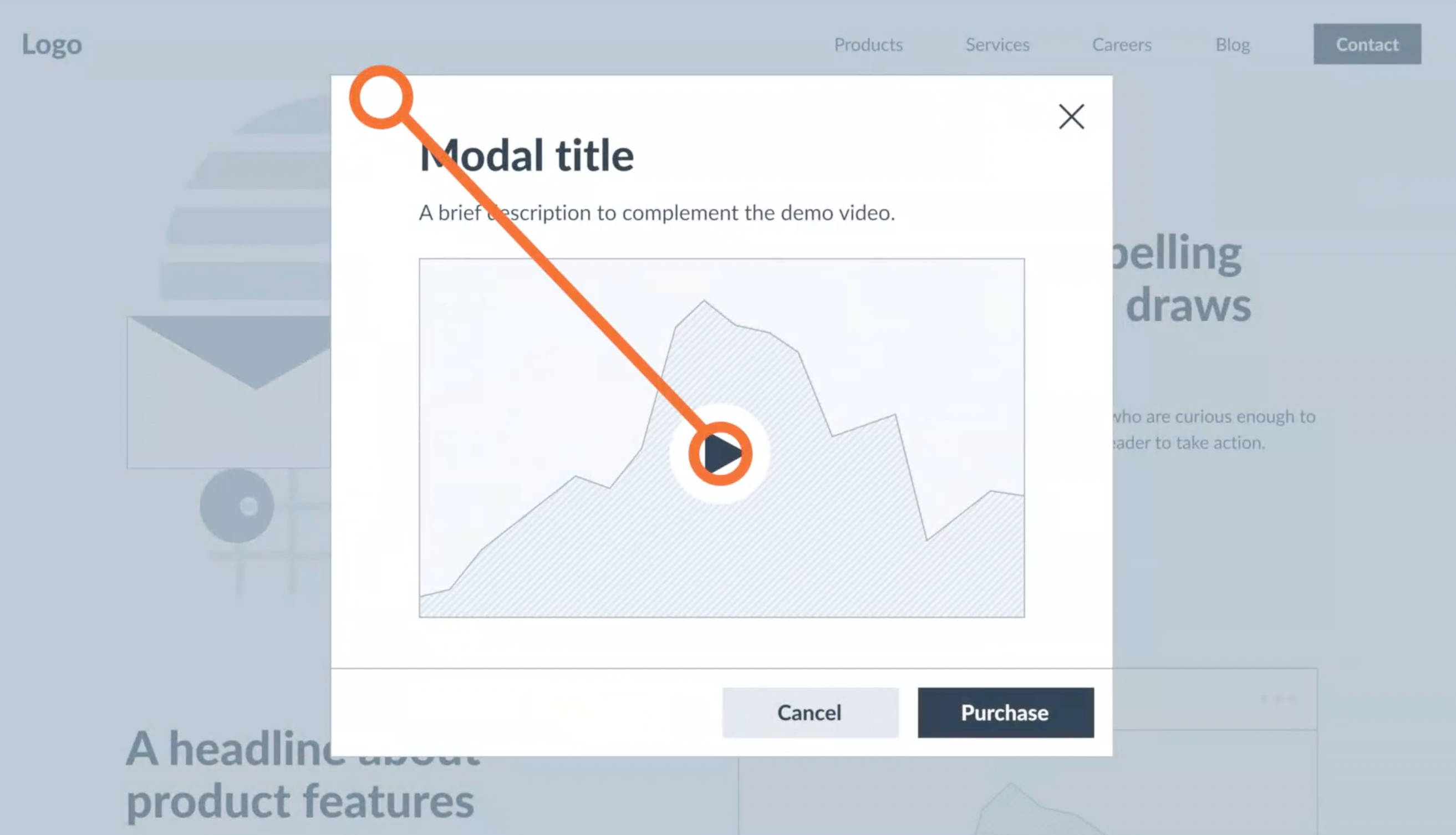
Cancel button vs back navigation - Design Thinking - UX Mastery Community

8 UX Design Tips for handling controversial positions of UI elements, by Daniel Danielyan

Why Businesses Need An Outstanding UX/UI — Bridgewater Labs

Buttons Not Working on Your Android Phone? 5 Fixes and Workarounds

Build Social Media Like App Twitter Instagram From Scratch

7 rules for mobile UI button design, by Justinmind
Premium Vector Pixel back button icon vector illustration
Back button for Android - Download the APK from Uptodown
Back Button UX – Smart Interface Design Patterns
ios - How to get navigation bar back button without navigation controller - Stack Overflow
 Girdle Model
Girdle Model Women's Rainbow Feather Silky Pajamas
Women's Rainbow Feather Silky Pajamas Investments 3X Women's Plus-Size Tops & Blouses
Investments 3X Women's Plus-Size Tops & Blouses Radio USA FM Free Online::Appstore for Android
Radio USA FM Free Online::Appstore for Android SweatyRocks Women's Sleeveless Sparkle Sequin Cami Top Spaghetti Strap Party Tops Black XS at Women's Clothing store
SweatyRocks Women's Sleeveless Sparkle Sequin Cami Top Spaghetti Strap Party Tops Black XS at Women's Clothing store Classic Silicone Apple Watch Band - Hot Pink
Classic Silicone Apple Watch Band - Hot Pink