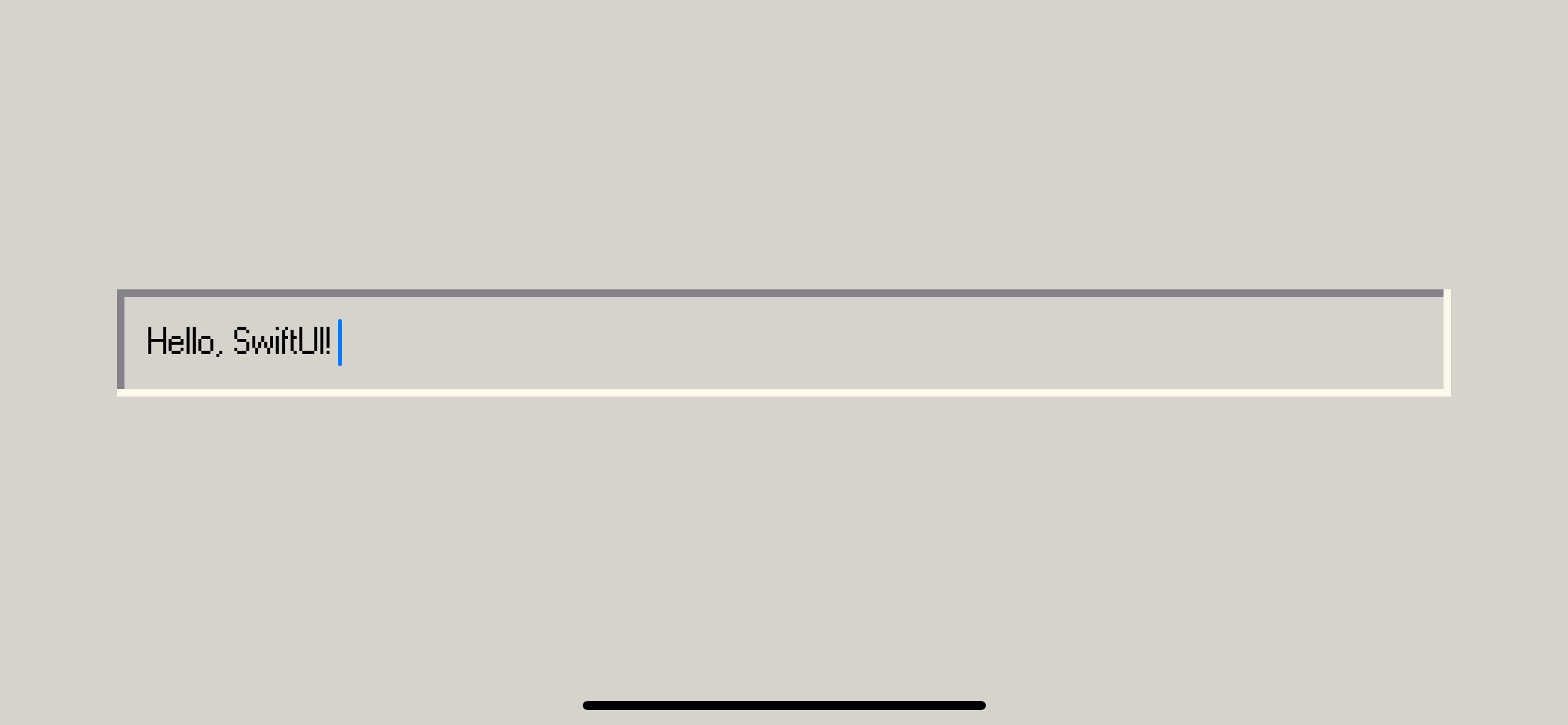
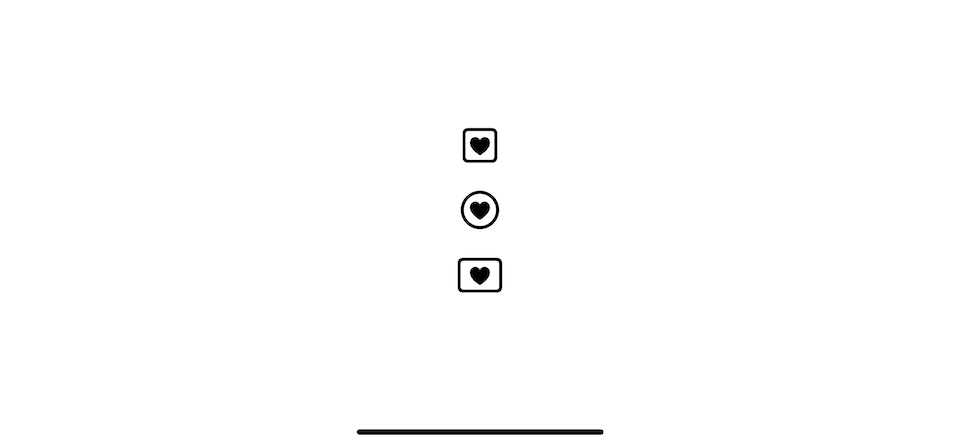
How to make a simple bevel effect using inner shadows in SwiftUI
4.7 (539) In stock

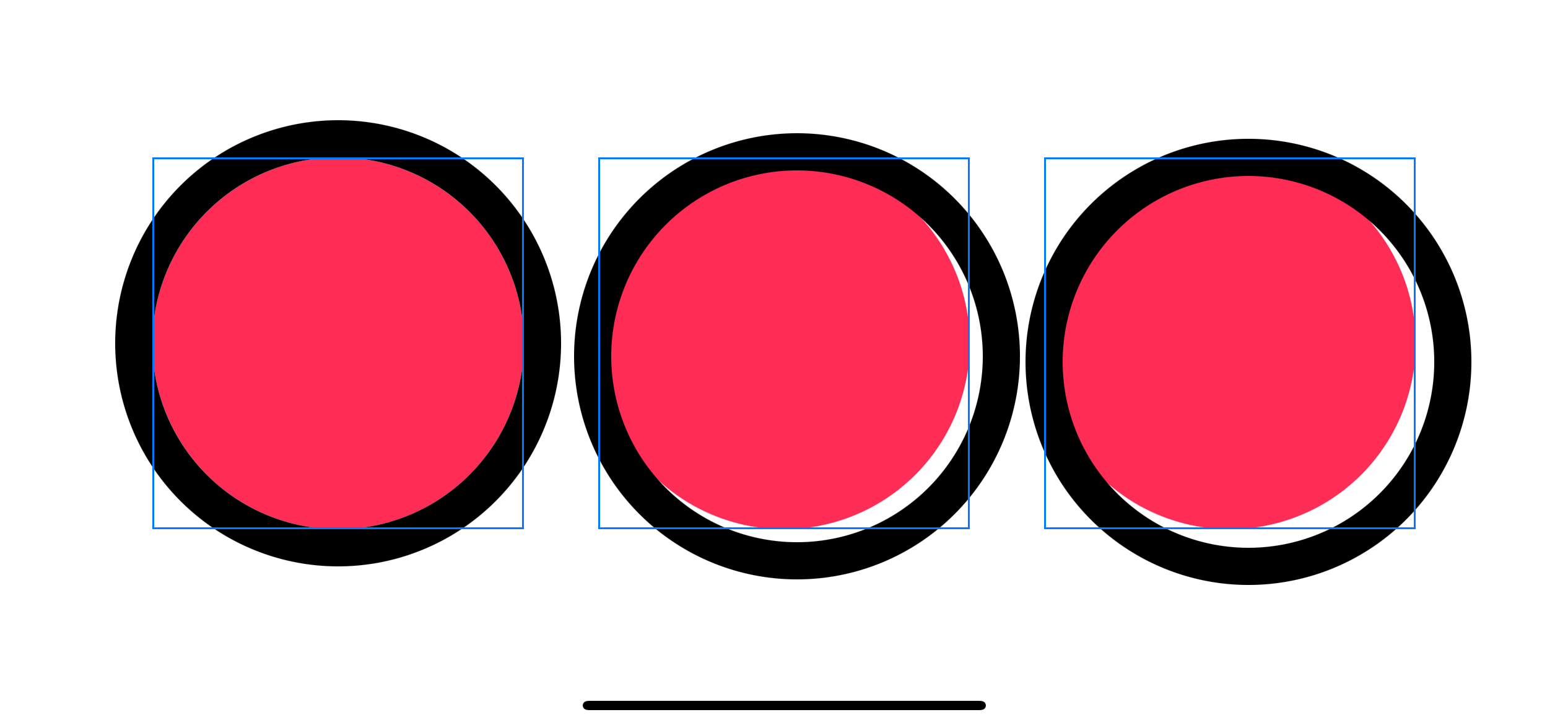
We can make a simple bevel effect using two inner shadows. SwiftUI has a built-in way to add a drop shadow with the shadow modifier. But if you want to add an inner shadow effect, you need to be a bit creative.

How to make a simple bevel effect using inner shadows in SwiftUI

How to make a simple bevel effect using inner shadows in SwiftUI

How to make a simple bevel effect using inner shadows in SwiftUI
Vecta: Applying shadow, bevel and other effects

How to build neumorphic designs with SwiftUI – Hacking with Swift

swift - How to apply shadow to interior views in SwiftUI? - Stack Overflow

How to make a SwiftUI component that draws a Shape with light – Rhonabwy

Sarun W. on X: Learn how to make a simple bevel effect using inner shadows in SwiftUI. / X
Vecta: Applying shadow, bevel and other effects

How to make inner shadow in SwiftUI? - Stack Overflow

What is a variant in SF Symbols

How to add Inner Shadows to Text in Swift UI 4.0, by Liyicky

How to add Inner Shadows to Text in Swift UI 4.0, by Liyicky
How Can I Create A Soft Bevel/ Emboss Highlight Effect? : r/coreldraw
9,200+ Bevel Stock Illustrations, Royalty-Free Vector Graphics & Clip Art - iStock
 Brooks Running-/Fitness tights at Sport Bittl Shop
Brooks Running-/Fitness tights at Sport Bittl Shop Women's Strapless Bralette Seamless Bandeau Stretchy Non-Padded Bandeau Tube Top Bra in Multi color, 8 Pieces
Women's Strapless Bralette Seamless Bandeau Stretchy Non-Padded Bandeau Tube Top Bra in Multi color, 8 Pieces Free people X Selkie the Puff Puffy Pink Floral Mini Babydoll Dress
Free people X Selkie the Puff Puffy Pink Floral Mini Babydoll Dress Best Activewear & Yoga Essential in Autralia - Yogikor by Yogikor
Best Activewear & Yoga Essential in Autralia - Yogikor by Yogikor m.media-/images/I/71omWxAHxBL._AC_UY1000
m.media-/images/I/71omWxAHxBL._AC_UY1000 Ariat Women's Terrain H2O Boot
Ariat Women's Terrain H2O Boot