html - How to move labels from top to left and make the inputs 100% long in a flex form? - Stack Overflow
4.5 (399) In stock

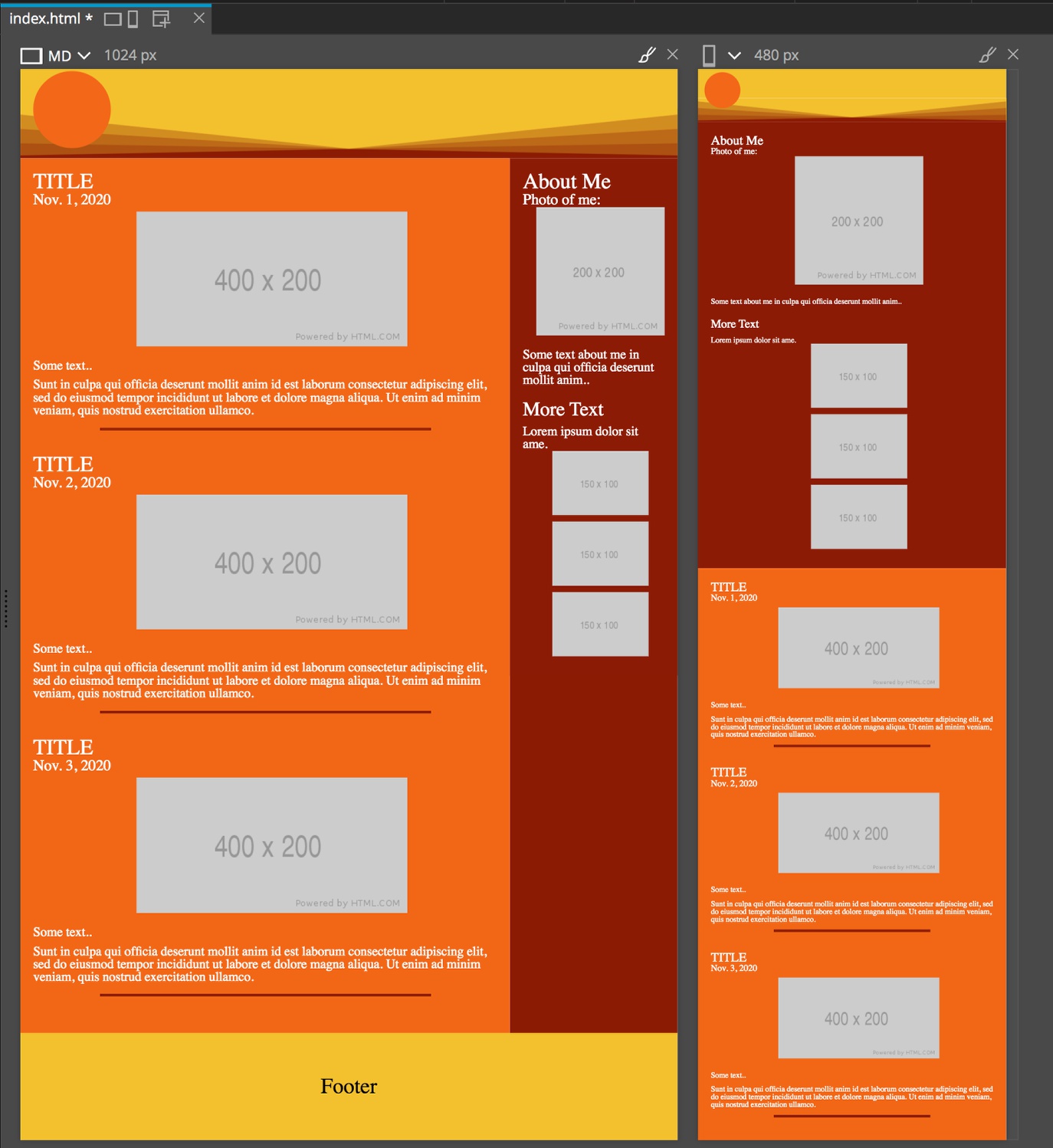
In other words, how to get from this: To something like this: In other words, from labels on top of the input to labels on the left side of the input while making the input fit the parent's width

The Future of Style - W3C

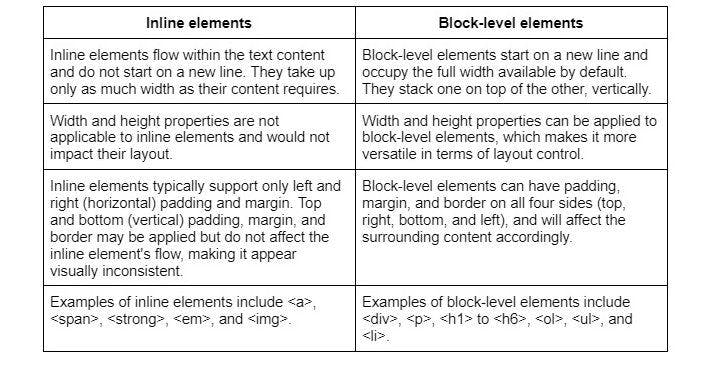
The Best CSS Developer Interview Questions and Answers for 2024

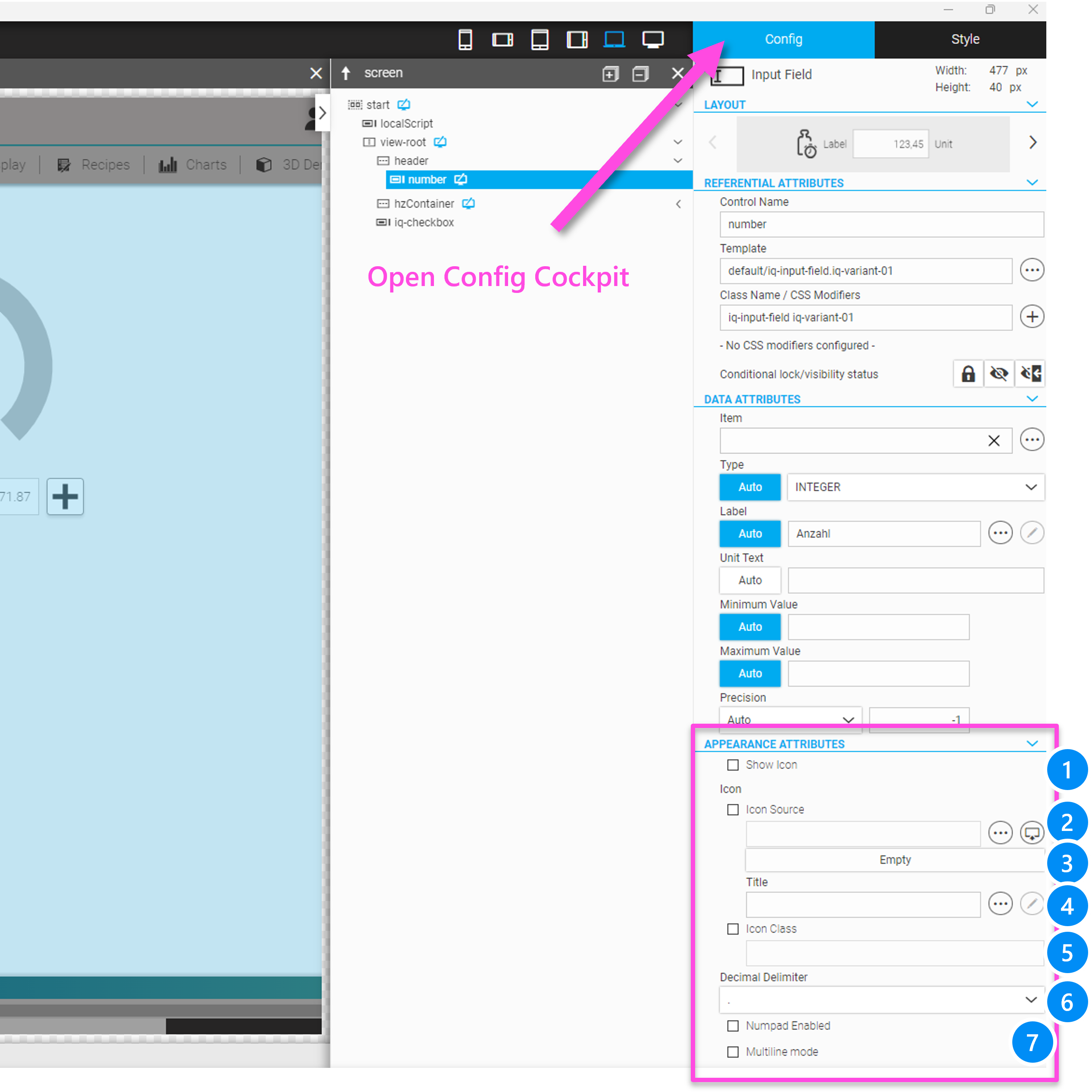
WebIQ Manual - WebIQ Designer

Ordering flex items - CSS: Cascading Style Sheets

css - How to fill 100% of remaining width - Stack Overflow

How To Create A Shrinking Sticky Header With Elementor

overflow CSS-Tricks - CSS-Tricks

How to Build a Sign Up Form with Floating Labels and Transitions Using Plain HTML and CSS - DEV Community

align lightning input inline label to the right - Salesforce Stack Exchange
How can I contain rotated text within td tag?

Using media queries and CSS functions to create a responsive

Great HTML and CSS Forms You Can Use (49 Templates)

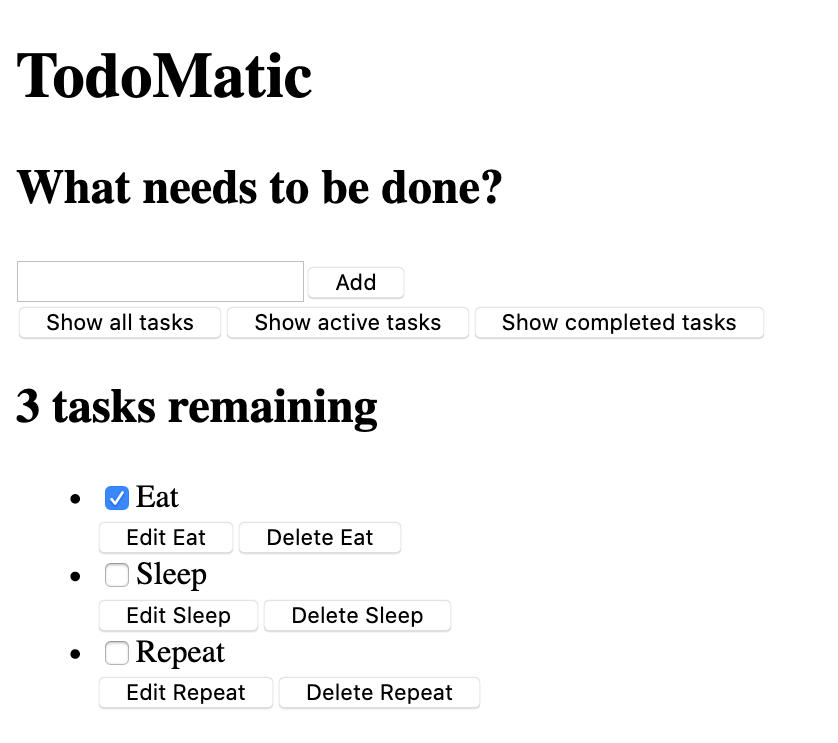
Beginning our React todo list - Learn web development
How to fill out an online application form [FLEX] — AC Slovakia
Ransom & Randolph Flex-Form™ resin patterns
CSS Flexbox KILLER Responsive Registration Form With Source Code
Flex-Pay Reimbursement Claim form - Fill and Sign Printable Template Online
 Rice Krispie Treat Ice Cream Cones - Your Cup of Cake
Rice Krispie Treat Ice Cream Cones - Your Cup of Cake Code47 Ladies Jogging Suit Jogging Tracksuit Leisure Suit Women
Code47 Ladies Jogging Suit Jogging Tracksuit Leisure Suit Women The Gap store on Queen West is closing to make way for an office building
The Gap store on Queen West is closing to make way for an office building- STOTT PILATES Eco-Friendly Mat Reviews 2024
 Wireless Bra - BENCH/ Online Store
Wireless Bra - BENCH/ Online Store- Soulcielite (@soulcielite) • Instagram-foto's en -video's

