/_next/image?url=https%3A%2F%
5 (288) In stock

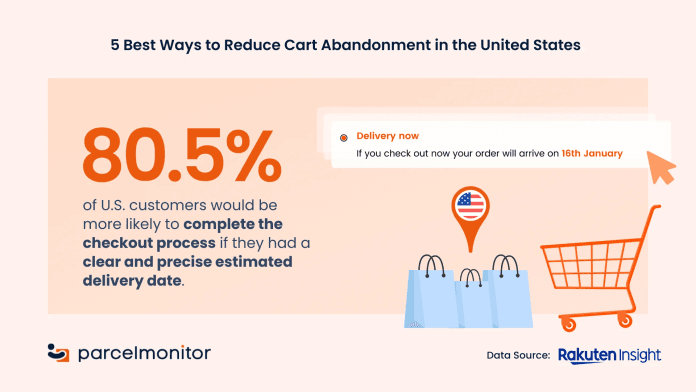
From optimizing the checkout process to providing clear estimated delivery dates and offering better deals, small changes can make a significant difference in creating a seamless and fascinating online shopping experience for customers in the United States and beyond.

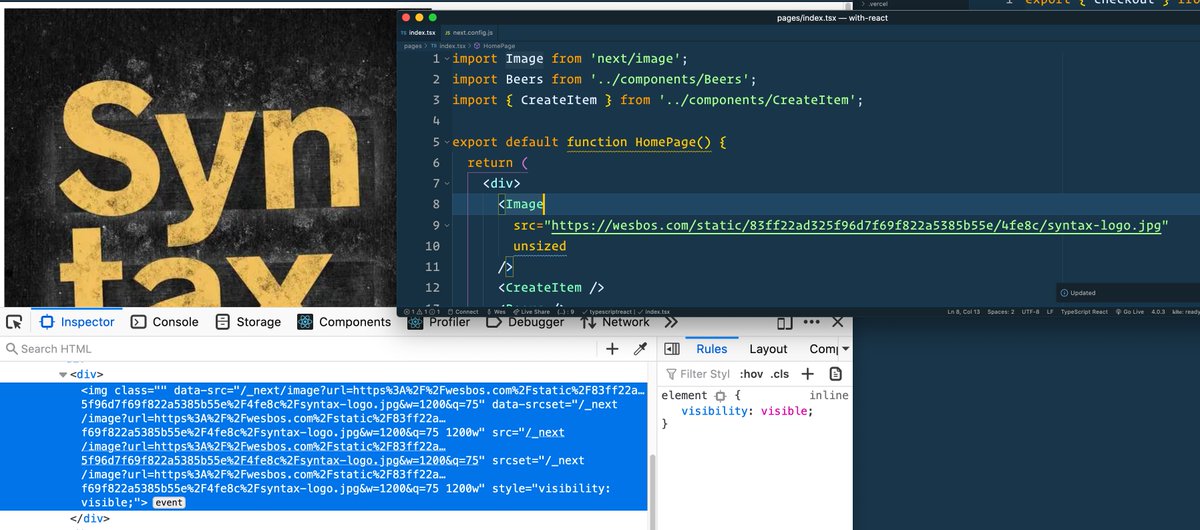
Wes Bos on X: The Next.js image component is exactly what we have been wanting for images in React. Pass it a path - local or remote - and it just works.
Next.js Image Component to Improve Website Performance

next/image?url=https%3A%2F%2Fsto, fifa

next.js - Next/image is not responding - Stack Overflow

CricTracker - CricTracker added a new photo.

Image - Documentation - Prismic

How to use Image and Preview in your Nextjs & Strapi Blog

next/image?url=https%3A%2F%2Fwww., 4 players

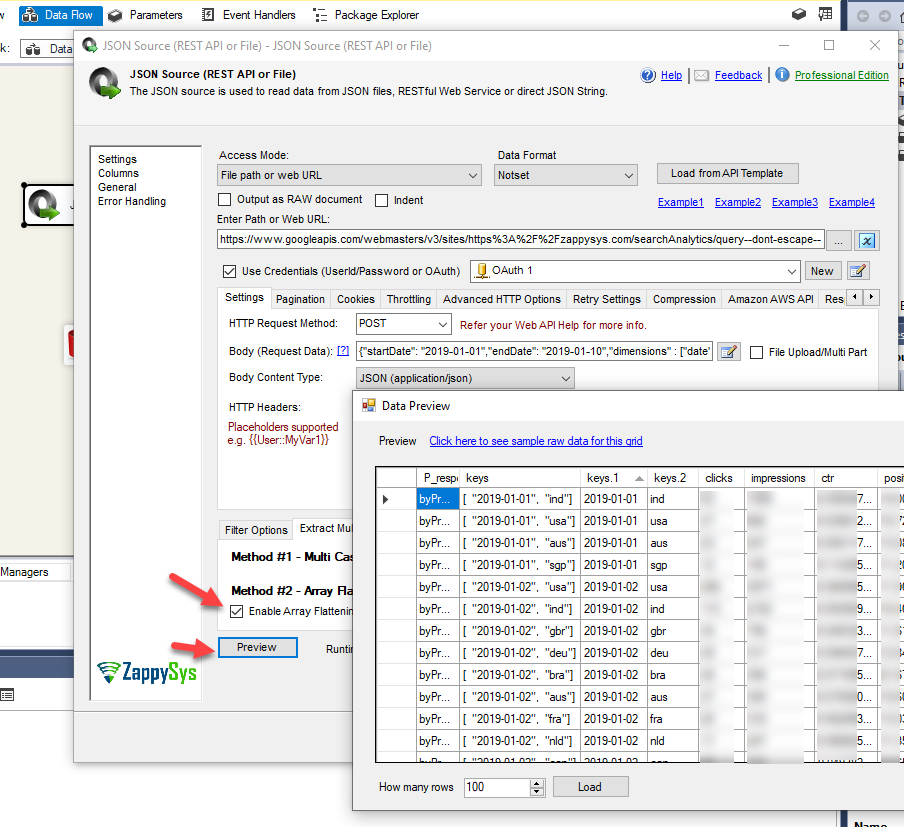
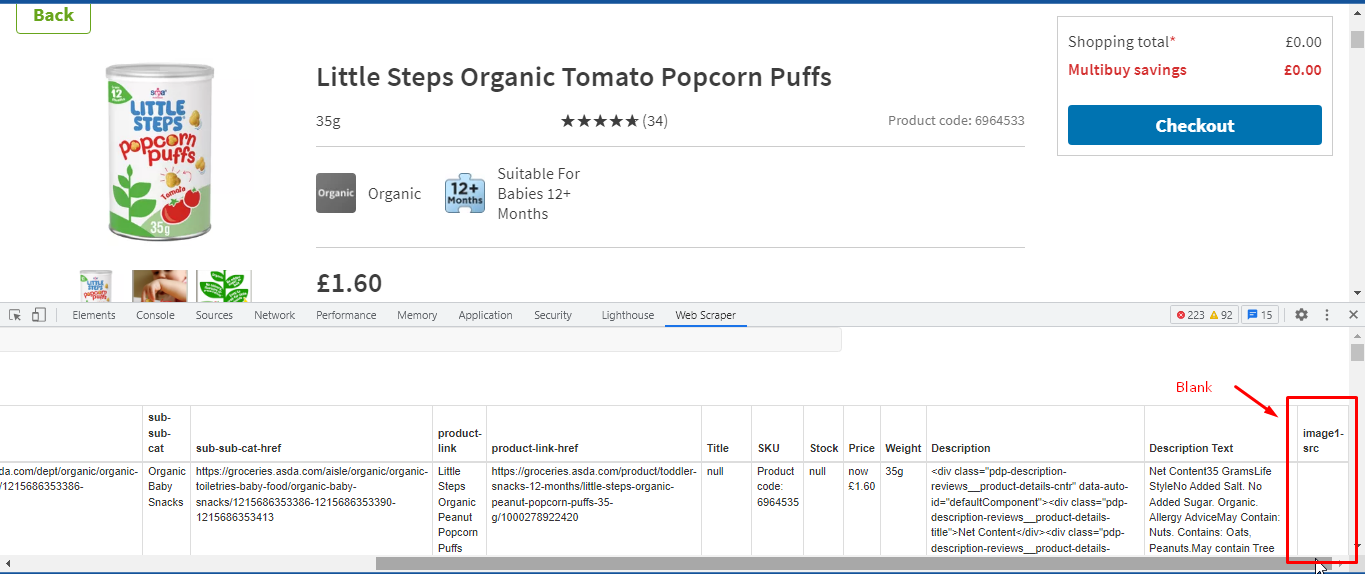
Image URL showing in Data Preview, but not on scraped file - How to? - Web Scraper

next/image はやっぱりすごかった - 機能紹介/パフォーマンス改善例/気をつけポイント

javascript - 3rd party Images gets broken in nextjs production environment - Stack Overflow

next/image?url=https%3A%2F%2Fstatic.ivory, india gaming awards 2022
How to Perfect the Shopping Cart Checkout
How to Skip WooCommerce Cart page and redirect to Checkout page
Free Abandoned Cart Email Templates
 AUROLA Power Workout Jumpsuit for Women Yoga Gym Seamless One Piece Racerback Tummy Control Padded Bra Jumpsuit,Black,XS : Clothing, Shoes & Jewelry
AUROLA Power Workout Jumpsuit for Women Yoga Gym Seamless One Piece Racerback Tummy Control Padded Bra Jumpsuit,Black,XS : Clothing, Shoes & Jewelry HOIST ROC-IT Leg Press (RS-1403-A)
HOIST ROC-IT Leg Press (RS-1403-A) Sexy Kitty Furry Kawaii Plush Bra Set Japanese Girl Cat Anime Underwear Lingerie
Sexy Kitty Furry Kawaii Plush Bra Set Japanese Girl Cat Anime Underwear Lingerie Lace Dresses Cape Short Sleeves Prom Dresses Graduation Dresses Cocktail Dresses
Lace Dresses Cape Short Sleeves Prom Dresses Graduation Dresses Cocktail Dresses Buy DressBerry Black & Yellow Printed Non Wired Lightly Padded Everyday Bra DB PM NWP P 02 A - Bra for Women 13178246
Buy DressBerry Black & Yellow Printed Non Wired Lightly Padded Everyday Bra DB PM NWP P 02 A - Bra for Women 13178246 Calvin Klein Seductive Comfort Stretch-lace Underwired Plunge Bra
Calvin Klein Seductive Comfort Stretch-lace Underwired Plunge Bra