Adam Argyle on X: .logo { display: flex; place-items: center; gap
4.9 (595) In stock


Rubén Cogollor (@MrCogollor) / X

Oh Snap!, Adam Argyle

Creative text styling with the CSS mix-blend-mode property

Centering in CSS: A Complete Guide

Adam Argyle on X: .logo { display: flex; place-items: center; gap

Making dropdown menus with CSS - LogRocket Blog

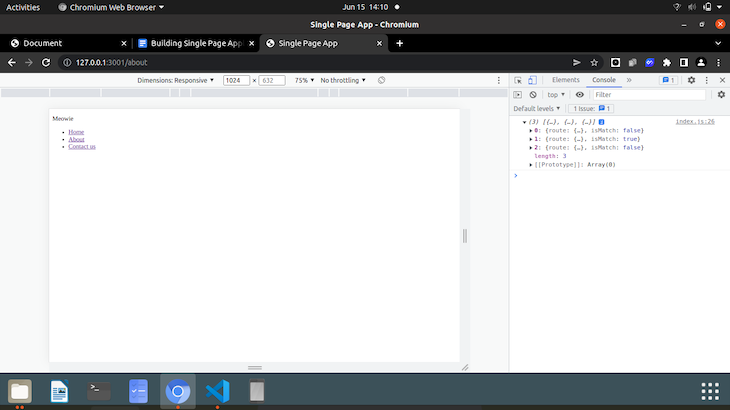
Building single-page applications with CSS transitions - LogRocket

Shachar Leuchter (@xeyefex) / X

Guide to image overlays in CSS - LogRocket Blog

Great HTML and CSS Forms You Can Use (49 Templates)

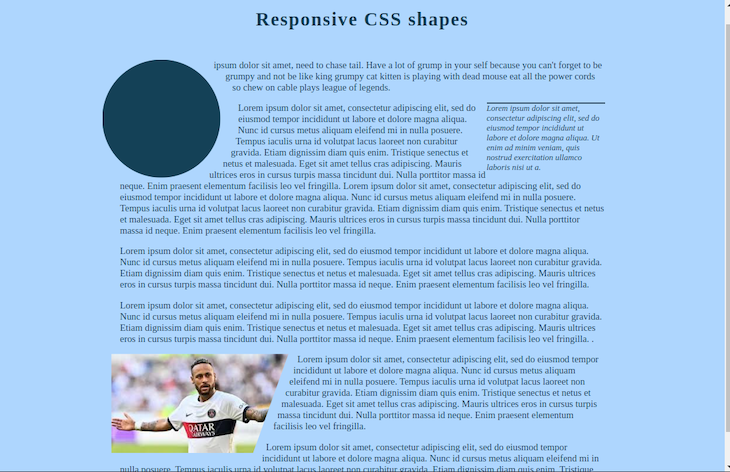
Creative text flows using CSS shapes - LogRocket Blog

Great HTML and CSS Forms You Can Use (49 Templates)
CSS: Float, Table, Flex, Grid?
javascript - How do I reduce the gap between flex MUI grids? - Stack Overflow
9 CSS Flex Box Properties You Should Know #coding #programming #techto
 No Boundaries Junior's All Over Floral Lace Push Up Bra with
No Boundaries Junior's All Over Floral Lace Push Up Bra with One-shoulder silk top in pink - The Sei
One-shoulder silk top in pink - The Sei How to Run with Big Boobs: A Hilariously Honest Guide to Jogging — The Booby Pillow
How to Run with Big Boobs: A Hilariously Honest Guide to Jogging — The Booby Pillow Pink DD+ Bras, Bras for Fuller Busts
Pink DD+ Bras, Bras for Fuller Busts HOOKED IN KNIT FLARE PANT, ONYX, Third Form, Women's Fashion on Sale
HOOKED IN KNIT FLARE PANT, ONYX, Third Form, Women's Fashion on Sale BraveStarr - Handle Bar / Moustache - Mattel
BraveStarr - Handle Bar / Moustache - Mattel