html - Correct padding or margin when using fixed top bar - Stack Overflow
4.9 (206) In stock

My client wants the site to be responsive and have a fixed-top bar. This is the layout in full width. But he also wants it to be responsive, so when I resize elements should adapt nicely. The body
Is it better to use margin or padding? - Quora

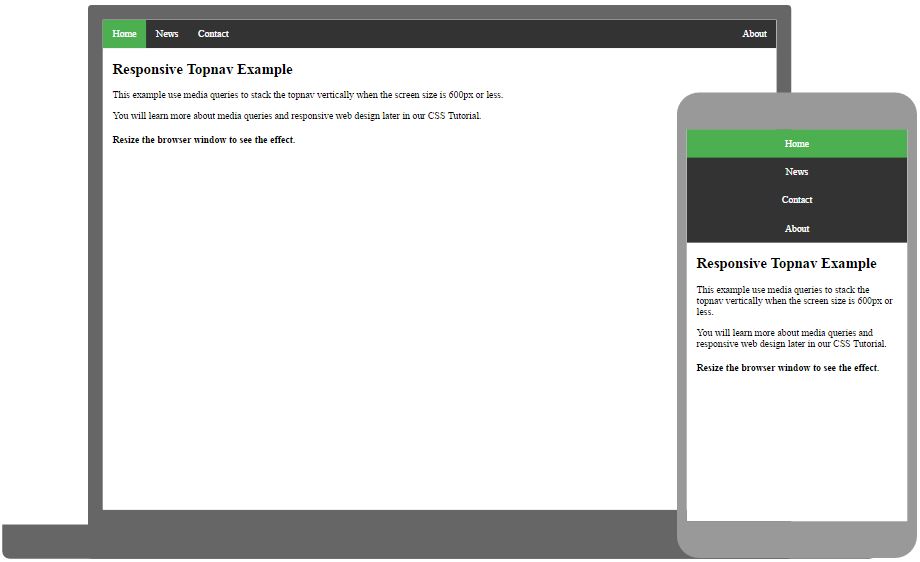
CSS Horizontal Navigation Bar

How the Bootstrap Grid Really Works, by Carol Skelly, WDstack

Create a responsive navbar with React and CSS - LogRocket Blog

Position · Bootstrap v5.0
Build a Fixed Top Navigation that Disappears as Users Scroll

User interface options, Docs

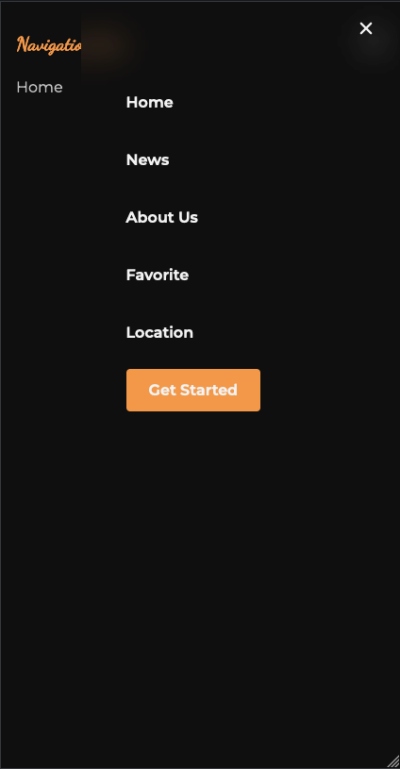
HTML And CSS Dropdown Menu Examples You Can Use

How To Create A Shrinking Sticky Header With Elementor

z-index CSS-Tricks - CSS-Tricks

How to change margins, line height, and paragraph spacing
Element size and scrolling
Mancino Softwall Wainscot Firewall Class “A & Impact Rated 900 Series
FixedSizeList padding · Issue #74 · bvaughn/react-window · GitHub
Safety Padding Repair Kits: Repair Padded Rooms: Fix Wall Pads
 VINTAGE VASSARETTE PINK Satin Nylon Stretch GRANNY WET Womens
VINTAGE VASSARETTE PINK Satin Nylon Stretch GRANNY WET Womens Better Bodies -Leggings from Better Bodies - Buy Rockaway Leggings in our shop
Better Bodies -Leggings from Better Bodies - Buy Rockaway Leggings in our shop KAREN SCOTT WOMENS Sport Teal/Gray Colorblocked Striped Top Size
KAREN SCOTT WOMENS Sport Teal/Gray Colorblocked Striped Top Size We Tried Fashion Nova In Straight And Plus Sizes
We Tried Fashion Nova In Straight And Plus Sizes Calvin Klein Women's High Waisted Slip Pocket Leggings Brown Size X-La – Steals
Calvin Klein Women's High Waisted Slip Pocket Leggings Brown Size X-La – Steals Nike San Francisco 49ers Women's Cotton Football V-Neck T-Shirt
Nike San Francisco 49ers Women's Cotton Football V-Neck T-Shirt