padding-block CSS-Tricks - CSS-Tricks
4.7 (266) In stock

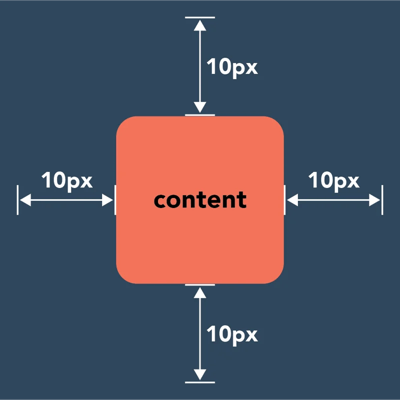
padding-block is a CSS logical shorthand property that combines the padding-block-start and padding-block-end properties into a single declaration, creating

Help! Why I'm gettin' those spaces between my elements? I have setted all elements with zero margin and padding and displayed into inline-block. Im so confused!! : r/css

gap CSS-Tricks - CSS-Tricks

CSS Padding: Advanced Guide to Master Spacing in Style

Here are 8 Squarespace CSS tricks you can use to instantly make your website better — Elevate & Engage: Tailored Squarespace Design Solutions

14 CSS Best Practices for Beginners

How to Set CSS Margins and Padding, and Cool Layout Tricks
Add Margin and Padding block and inline feature · tailwindlabs tailwindcss · Discussion #7427 · GitHub

CSS Margin vs. Padding: What's the Difference?

Css display properties: block, inline-block, and inline

CSS Tricks: Expanding Beyond a Parent div

These 5 CSS Tricks Will Make Your Life Much Easier

How To Use the Display Property to Manipulate the Box Model in CSS

10 Practical CSS Tricks every developer should know

object-position CSS-Tricks - CSS-Tricks
Padding vs Margin: The Definitive Guide – UX Engineer
Margins and Padding » Best Practices Web Design
How to Choose the Right Sanitary Pad Size?
CSS box-sizing Explained. What is box-sizing in CSS and how does
An Introduction to different Types of Convolutions in Deep Learning, by Paul-Louis Pröve
 Women's Adrienne Vittadini Underwire Bra. Size 40D. 5 Ways To Wear. Pink. NWT.
Women's Adrienne Vittadini Underwire Bra. Size 40D. 5 Ways To Wear. Pink. NWT. Vestido Curto Regata Decote Careca Linho - Albuquerque Boutique - Moda Feminina.
Vestido Curto Regata Decote Careca Linho - Albuquerque Boutique - Moda Feminina. Microfiber Reinforced Palm Thumb Unlined Spandex Back Mechanic
Microfiber Reinforced Palm Thumb Unlined Spandex Back Mechanic Plunge Bras Lace, Bras for Large Breasts
Plunge Bras Lace, Bras for Large Breasts Biquíni Dóris Bronze – Al Mare Brasil
Biquíni Dóris Bronze – Al Mare Brasil Basic Spandex Capri Leggings
Basic Spandex Capri Leggings