How to get horizontal scrolling padding only at beginning and end
4.8 (408) In stock

I’m a beginner to Figma. As one of my first projects, I’m trying to recreate the Spotify app homepage. There is supposed to be padding only on the beginning and end cards. Scrolling in the middle should have the cards extend from end to end without padding. I added left padding to the beginning card, but can’t figure out how to add right padding to the end card. The inner auto frame has no padding and fits all the cards (individual cards have the rectangle and artist text grouped). The outer au

iOS 17: Unveiling SwiftUI ScrollView Modifiers, by Kamal Bhardwaj

Horizontal Scrolling in Web Design: How to Do It Well

Create horizontal scroll buttons in Webflow

Horizontal Scroll with Padding. - DEV Community

Amazing Horizontal Scrolling Website Examples

Indie Retro News: STARFIGHTER 77 - A homage to classic space games from the 70's and 80's

google chrome - Horizontal scroll bar in Facebook news feed (homepage) - Web Applications Stack Exchange

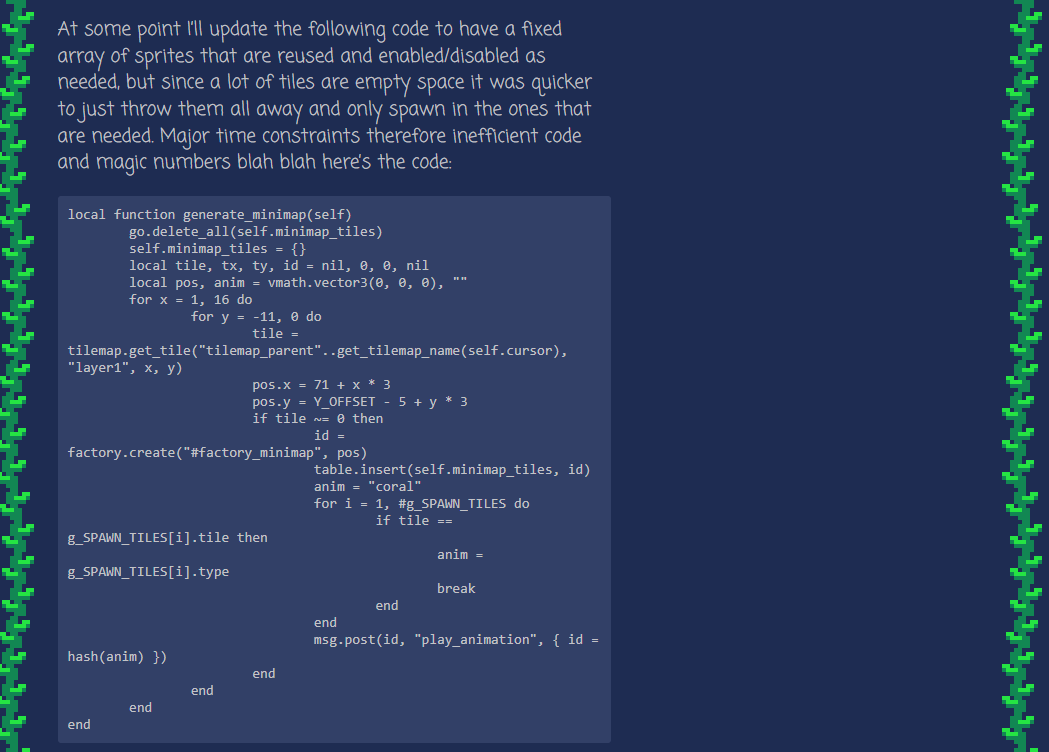
Post by RhythmLynx in Code syntax highlighting in devlog posts

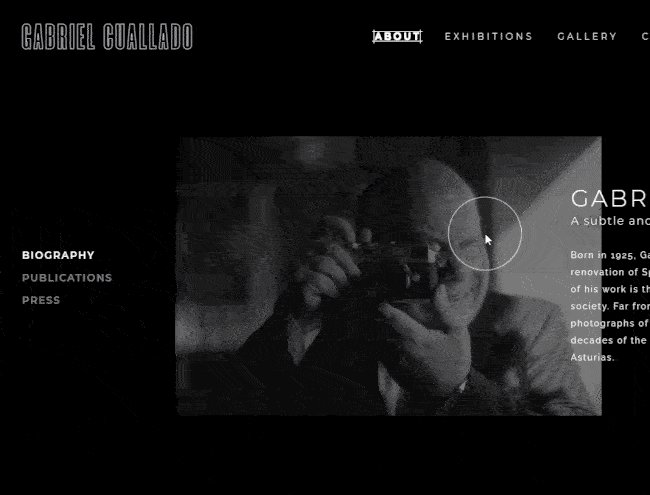
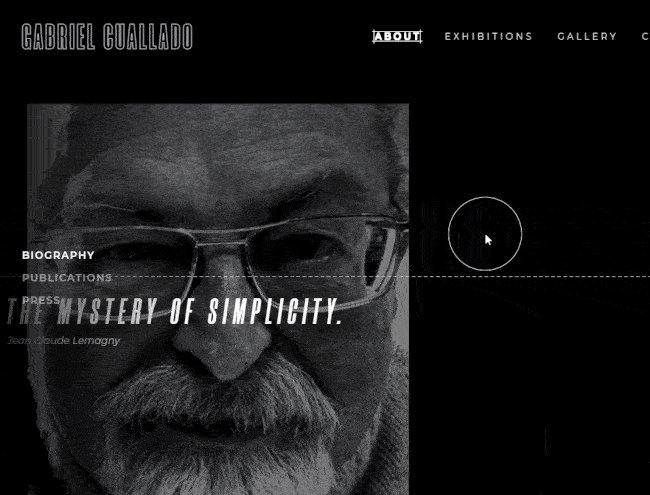
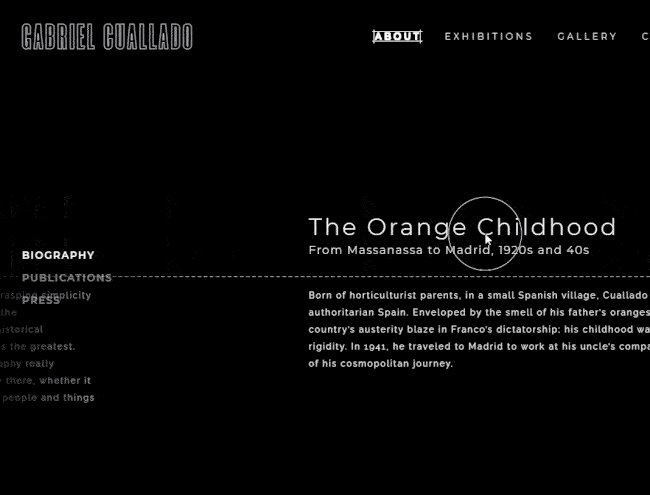
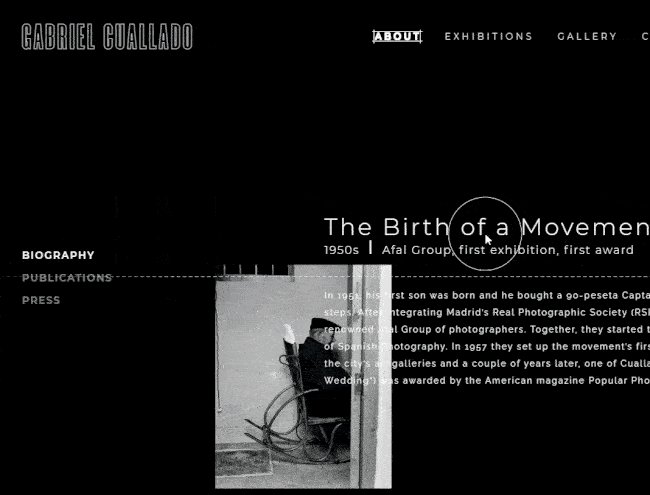
Horizontal Scrolling - Awwwards
Fixed Width for EDI and Other Reporting – FileMakerHacks
Glue Spread Production Line Polyester Spray Bonded Wadding Non
:max_bytes(150000):strip_icc()/crochetstripedblanket-ce793d25c63648359ac46a6b20ccc476.jpg) 10 Scrap Yarn Crochet Patterns
10 Scrap Yarn Crochet Patterns Disney Dreamlight Valley characters list, including all future and current characters
Disney Dreamlight Valley characters list, including all future and current characters faux fur crochet cardigan Archives - Evelyn And Peter Crochet
faux fur crochet cardigan Archives - Evelyn And Peter Crochet Alfani Plus Size Printed Swing Top, Tops
Alfani Plus Size Printed Swing Top, Tops Laguna S45T Industrial Shaper » 360 Degree Machinery LLC
Laguna S45T Industrial Shaper » 360 Degree Machinery LLC Glutex spandex high waist leggings - ALLRJ Digital print leggings, Women high waist pants, Printed leggings
Glutex spandex high waist leggings - ALLRJ Digital print leggings, Women high waist pants, Printed leggings