How to get horizontal scrolling padding only at beginning and end - Ask the community - Figma Community Forum
4.9 (659) In stock

I’m a beginner to Figma. As one of my first projects, I’m trying to recreate the Spotify app homepage. There is supposed to be padding only on the beginning and end cards. Scrolling in the middle should have the cards extend from end to end without padding. I added left padding to the beginning card, but can’t figure out how to add right padding to the end card. The inner auto frame has no padding and fits all the cards (individual cards have the rectangle and artist text grouped). The outer au

assets.circle.so/btiurewxtva89qlfcwpuepc6w48i

Zoom level - Qlik Community - 2041422

LAUNCHED: Elements now stick to the top when vertically scrolling in prototyping - #36 by Gleb - Share an idea - Figma Community Forum

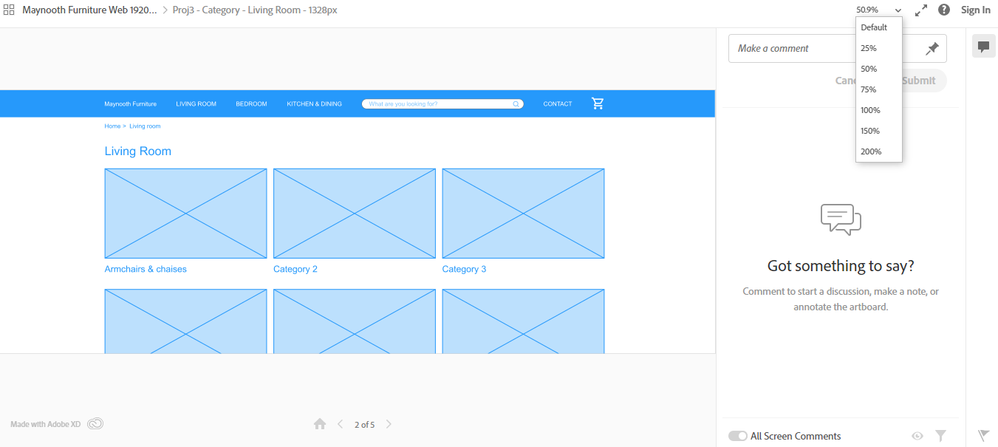
Solved: Re: Is Adobe XD play preview 100% scale? - Page 2 - Adobe Community - 9933070

Scroll issue in Figma - Ask the community - Figma Community Forum
Vault - Multi-Purpose Elementor WordPress Theme by UiCore

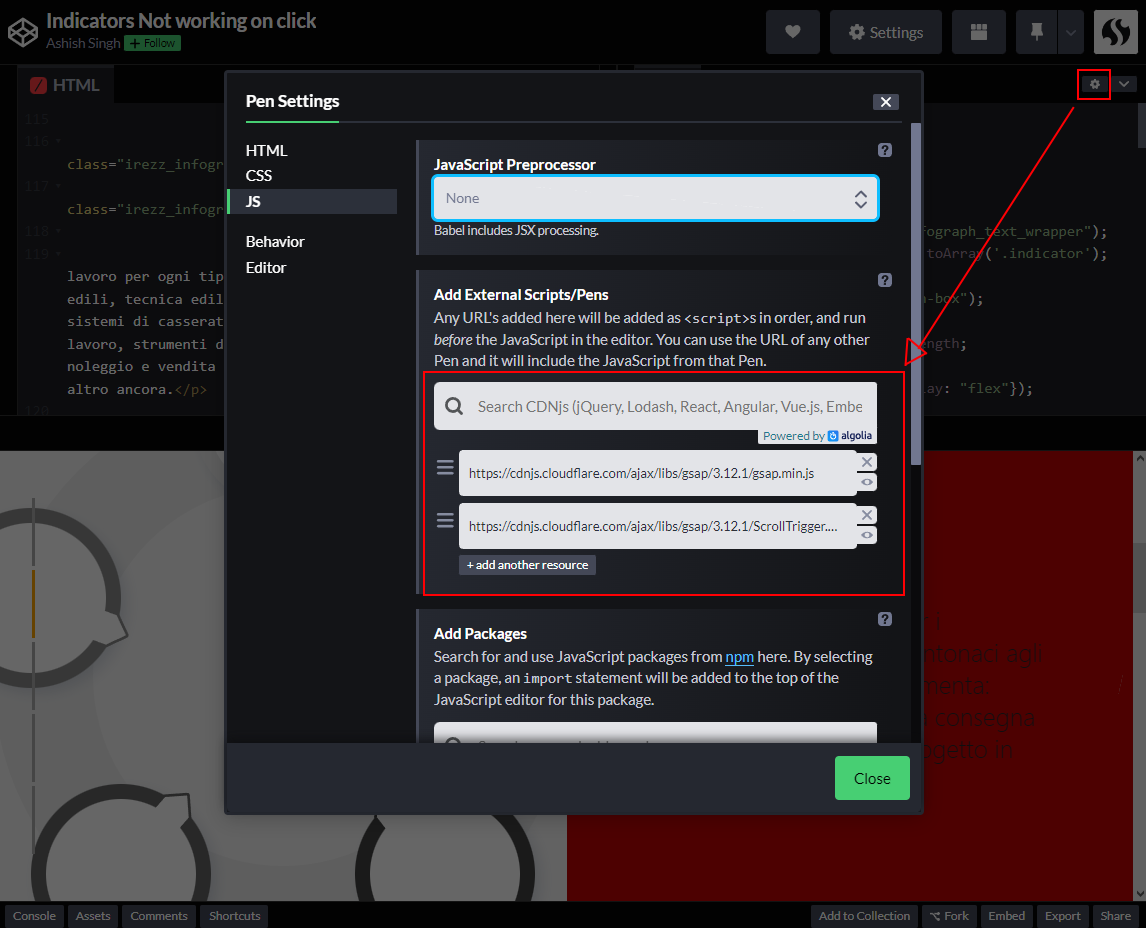
ScrollTrigger fade image in place scroll text - GSAP - GreenSock

Expand/Horizontal scroll the layers/libraries panel - Share an idea - Figma Community Forum

Anima Blog
Prototype scroll and overflow behavior – Figma Learn - Help Center

How to Create a Stunning Pop-Up Modal in Webflow

LAUNCHED: Elements now stick to the top when vertically scrolling in prototyping - Share an idea - Figma Community Forum

How to get horizontal scrolling padding only at beginning and end

Horizontal scrolling following a path? - Ask the community - Figma Community Forum

How to get horizontal scrolling padding only at beginning and end - Ask the community - Figma Community Forum
tensorflow - regarding the correct way to understand the result of tf.pad - Stack Overflow
Using padding to create the height of a section - General - Forum
Box Sizing CSS-Tricks - CSS-Tricks
 Sandee Rain Boutique - Preorder Custom Design Leggings / Joggers with Pockets - Girl Love - Closes - Sandee Rain Boutique
Sandee Rain Boutique - Preorder Custom Design Leggings / Joggers with Pockets - Girl Love - Closes - Sandee Rain Boutique Straight-Leg High-Rise Pants, The Modern Stretch - Petite, Petite
Straight-Leg High-Rise Pants, The Modern Stretch - Petite, Petite- Moletom 100% algodao Vlone Palm Angels
 Women's bra Everlast duran - Bras - Women's clothing - Fitness
Women's bra Everlast duran - Bras - Women's clothing - Fitness YoungLa immortal joggers
YoungLa immortal joggers Extra High-Waisted PowerChill Cropped Wide-Leg Yoga Pants for
Extra High-Waisted PowerChill Cropped Wide-Leg Yoga Pants for
