How To Adjust the Content, Padding, Border, and Margins of an HTML Element With CSS
4.6 (410) In stock

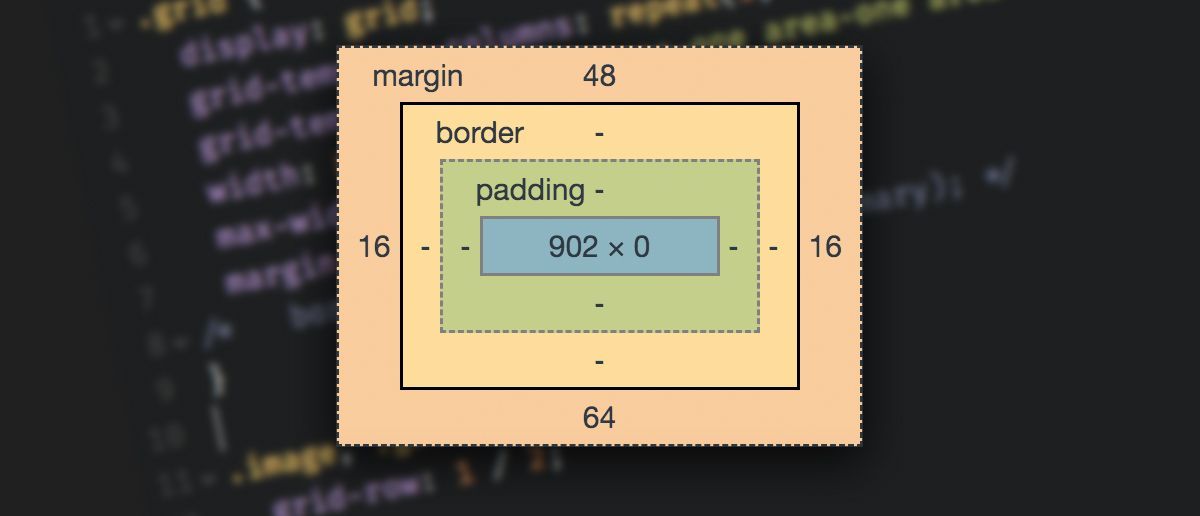
In this tutorial, you will learn about the CSS Box Model , a model used to refer to the content, padding, border, and margins of an HTML element. Understand…
In this tutorial, you will learn about the CSS Box Model , a model used to refer to the content, padding, border, and margins of an HTML element. Understanding the CSS Box Model is helpful for adjusting the size of any of these parts of an HTML element and understanding how the size and position of elements is determined. This tutorial is part of the series “How To Build a Website With HTML.”

How To Adjust the Content, Padding, Border, and Margins of an HTML
padding-bottom - CSS: Cascading Style Sheets

How To Understand and Create CSS Rules

CSS Box Model Border Area: It is the area between padding and

How to Understand and Work With CSS Margins

html - Make div full size of window with NO margin - Stack Overflow

How To Build the Header Section of Your Website With CSS (Section 1)

How To Build a Tiled Layout With CSS (Section 3)

How are margins, borders, padding, and content related? - Web

The CSS Box Model - DEV Community

Margin vs Padding: How They Differ & How to Use Them
css - Padding at bottom of modal messes up fixed header when scrolled to the bottom - Stack Overflow
tensorflow - regarding the correct way to understand the result of
1/2 SH Large bubble. Wrap my Anti-Static Roll. Padding 250' x 12
Removing padding or margins from Bokeh Figures - Community Support
css - Scrollbar of DIV with position FIXED is partly hidden behind
 Wite-Out Brand EZ Correct Correction Tape, Pack of 10 - BICWOTAP10, Bic Usa Inc
Wite-Out Brand EZ Correct Correction Tape, Pack of 10 - BICWOTAP10, Bic Usa Inc The Closet Historian: Cataloging Catalogs: MW Spring/Summer 1950 Sportswear
The Closet Historian: Cataloging Catalogs: MW Spring/Summer 1950 Sportswear Mercedes-Benz E-Class - Wikipedia
Mercedes-Benz E-Class - Wikipedia Sweetheart Lace Flare Maternity Gown with Short Sleeves
Sweetheart Lace Flare Maternity Gown with Short Sleeves Presadee Original Closed Toe 20-30 mmHg Zipper
Presadee Original Closed Toe 20-30 mmHg Zipper Buy Dermaque Womens Seamless Printed Ice Silk Spaghetti Strap Tube Top Bra Free Size Multicolor (30A, Mlt BK) Online In India At Discounted Prices
Buy Dermaque Womens Seamless Printed Ice Silk Spaghetti Strap Tube Top Bra Free Size Multicolor (30A, Mlt BK) Online In India At Discounted Prices