reactjs - How can I add the close icon in the top right corner of the Material UI Dialog Header? - Stack Overflow
4.9 (740) In stock

I Want to add the close icon in the header section at the top right corner. I am using the Material UI Dialog. Everything is working fine, but I want the close button on top section, as shown in the

UXpin's Blog

How to add buttons in ag-Grid cells

interaction design - Intuitive dialog for choosing whether to close and lose changes or keep editing - User Experience Stack Exchange

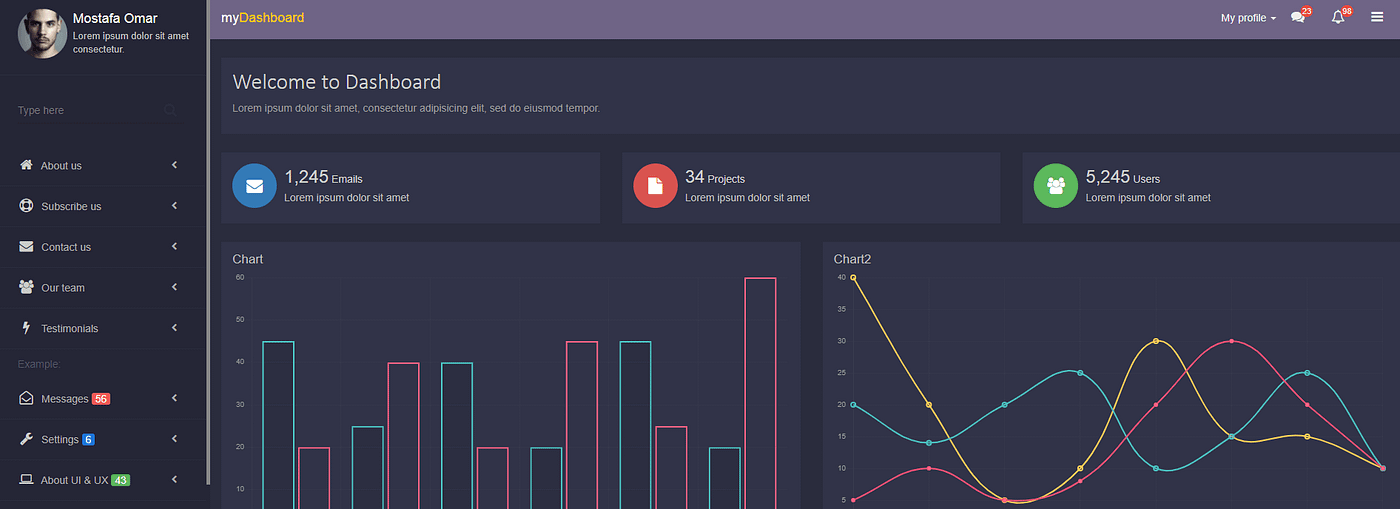
Top 20 Free HTML5 Admin Dashboard Templates 2022, by Niemvuilaptrinh

Puppeteer - Quick Guide

318 Stories To Learn About Reactjs

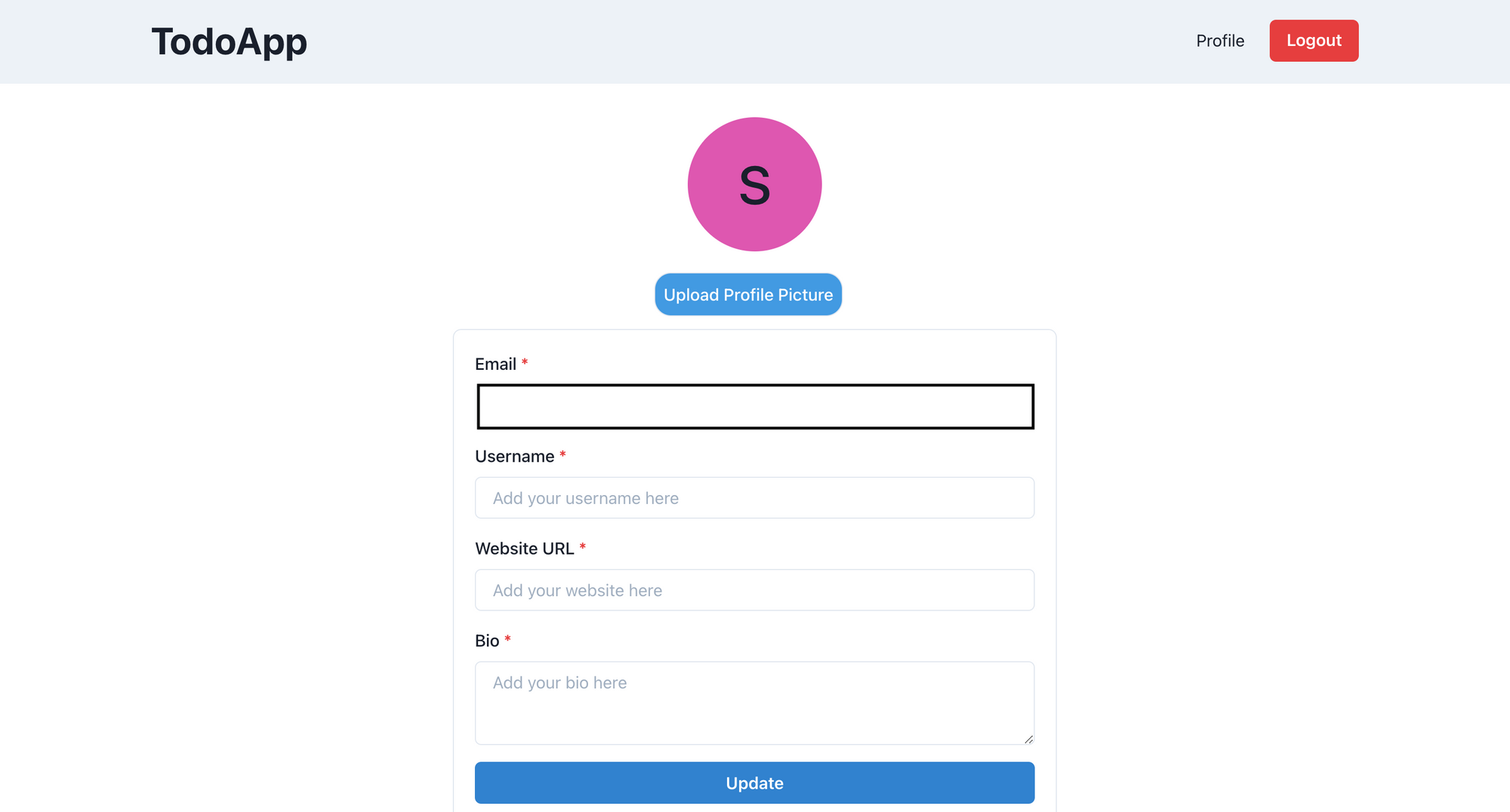
How to Build a TodoApp using ReactJS, NextJS, and Supabase

CHANGELOG.md · 8928a36394154e02a73d5e92a740d5f9ed8da709 · lt / material-ui · GitLab

GSOC19

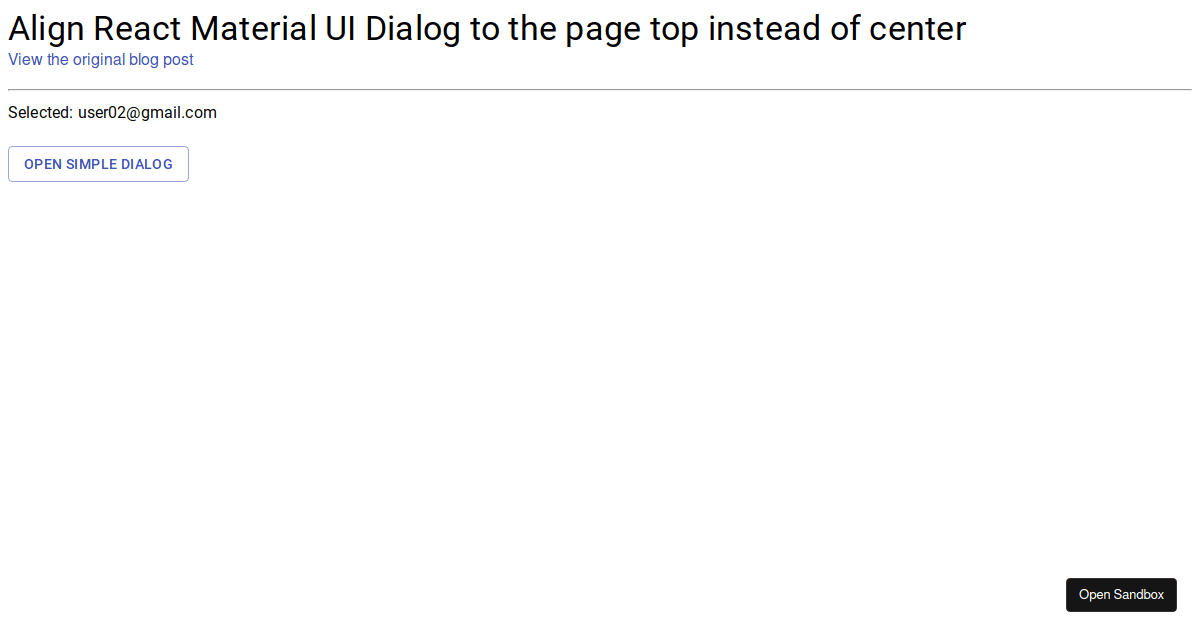
React Material Dialog Position - Codesandbox
How to position a button from bottom to top (Navbar is present) (React JS-HTML, CSS) - Quora

Supporting safe areas

Creating a Responsive Navbar with HTML, CSS, and JavaScript
close button icon 20113730 Vector Art at Vecteezy
Exit Button Images – Browse 67,643 Stock Photos, Vectors, and Video
 Athleta Racerback Shelf Bra Built In Tank Top Black Small - $22 - From Stephanie
Athleta Racerback Shelf Bra Built In Tank Top Black Small - $22 - From Stephanie Under Armour Men's Original Series Printed Boxerjock Underwear, Green Xl
Under Armour Men's Original Series Printed Boxerjock Underwear, Green Xl Girls Crisscross Back Bras Comfortable Soft Bralette - Temu Canada
Girls Crisscross Back Bras Comfortable Soft Bralette - Temu Canada 1 Pc French Curl Crochet Hair for 12 Inch 14 Inch Short Crochet Hair Pre Looped Goddess Box Braids Crochet Hair with Curly Ends Knotless Braids Hair Extensions
1 Pc French Curl Crochet Hair for 12 Inch 14 Inch Short Crochet Hair Pre Looped Goddess Box Braids Crochet Hair with Curly Ends Knotless Braids Hair Extensions aamir khan kareena kapoor laal singh chaddha public review - आमिर खान की 'लाल सिंह चड्ढा' देखने से पहले इन 15 ट्वीट्स को पढ़ लीजिए
aamir khan kareena kapoor laal singh chaddha public review - आमिर खान की 'लाल सिंह चड्ढा' देखने से पहले इन 15 ट्वीट्स को पढ़ लीजिए KIKO KB 77, CAR BLUETOOTH USB DONGLE_BOX PACKING
KIKO KB 77, CAR BLUETOOTH USB DONGLE_BOX PACKING