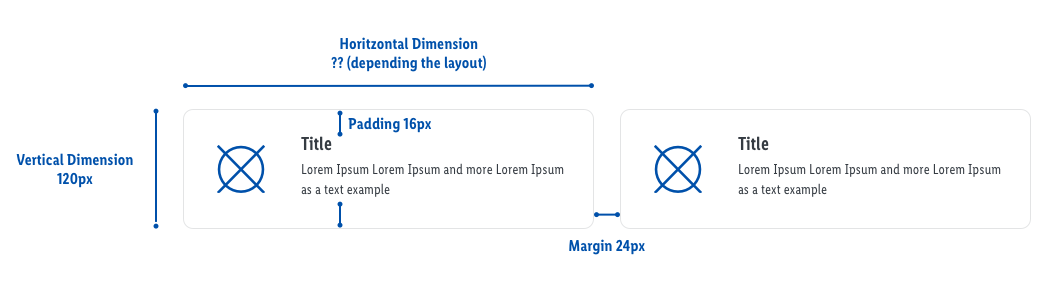
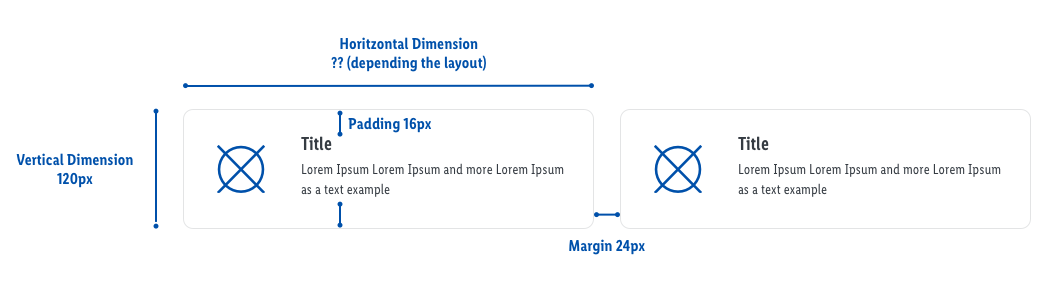
Spacing guide for designers. Spaces are the horizontal and vertical…, by Oriol Banus
4.8 (542) In stock


miro.medium.com/v2/resize:fit:1400/1*Mm3BG8F2hW1_M

Guidelines for Using Spacing Approaches

Oriol Banus – Medium

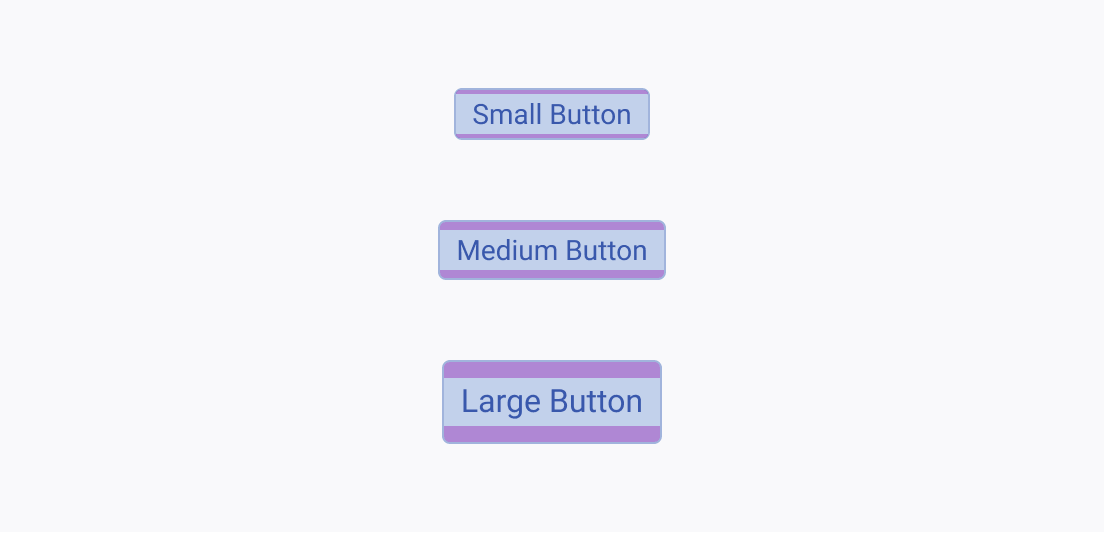
Ultimate Spacing Guide for UI Design, by Nam Bui

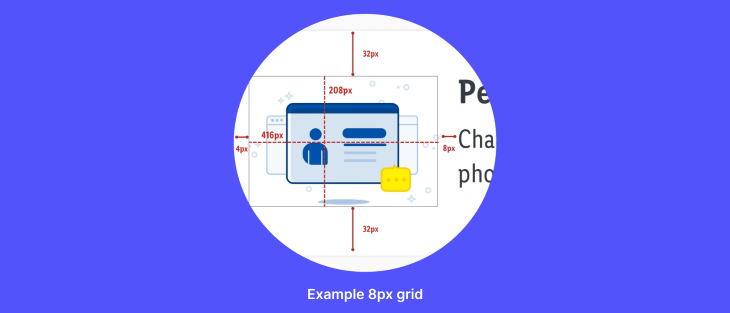
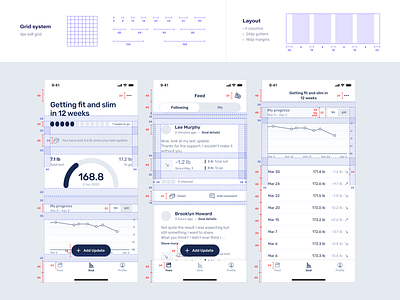
The 4-Point Grid System: Mastering Spacing in UI Design, grid system

Responsive UX design guide: From mobile to desktop - LogRocket Blog

The 4-Point Grid System: Mastering Spacing in UI Design, grid

The 4-Point Grid System: Mastering Spacing in UI Design, grid system

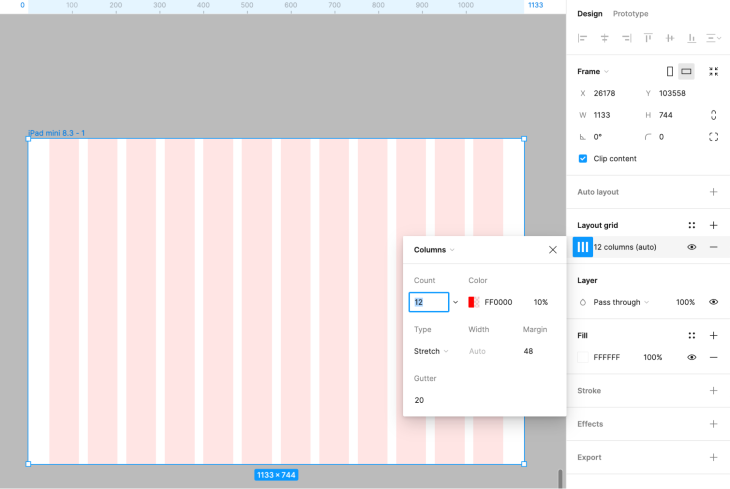
Responsive design in Figma: Step-by-step tutorial - LogRocket Blog
Spacing Red Hat design system
Spacing Red Hat design system

Ultimate Spacing Guide for UI Design, by Nam Bui

The 4-Point Grid System: Mastering Spacing in UI Design

Spacing designs, themes, templates and downloadable graphic
Spacing guide for designers. Spaces are the horizontal and
What are the differences between padding, margins, and insets? - Quora
Introduction of presets across padding, margin and block gap
 2 NWT Aerie American Eagle Sunnie Wireless Lightly Lined Bra
2 NWT Aerie American Eagle Sunnie Wireless Lightly Lined Bra Maurices Vintage Lace Criss Cross Bralette
Maurices Vintage Lace Criss Cross Bralette 1825 1/2C, BN (Regular Strike) Classic Head Half Cent - PCGS CoinFacts
1825 1/2C, BN (Regular Strike) Classic Head Half Cent - PCGS CoinFacts HART 6-Inch Wire Stripper, 10-20 Awg Wire, Comfort Grip Handle
HART 6-Inch Wire Stripper, 10-20 Awg Wire, Comfort Grip Handle Quince have a women's cashmere sweater for just $50 and affordable
Quince have a women's cashmere sweater for just $50 and affordable Images Fitness Sport Dumbbells young woman Hands Uniform 3000x2000
Images Fitness Sport Dumbbells young woman Hands Uniform 3000x2000