CSS Vertical Align – How to Center a Div, Text, or an Image
4.6 (263) In stock

Even with helpful tools like CSS Grid and Flexbox, centering elements in CSS remains notoriously challenging. It's been the subject of many jokes and memes, and when you successfully center something, you'll want to brag about it. Why is Centering CSS Elements So Hard? CSS can be tricky to work
Even with helpful tools like CSS Grid and Flexbox, centering elements in CSS
remains notoriously challenging.
It's been the subject of many jokes and memes, and when you successfully center
something, you'll want to brag about it.
Why is Centering CSS Elements So Hard?
CSS can be tricky to work with. For example, if you're trying to align something
horizontally OR vertically, it's not that difficult.
You can just set text-align to center for an inline element, and margin: 0 auto
would do it

HTML Center Text – How to CSS Vertical Align a Div

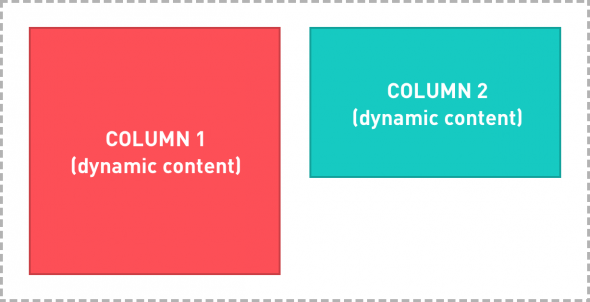
How to Align content vertically inside a div in Bootstrap 5

How to Vertically Middle-Align Floated Elements with Flexbox

Bootstrap Vertical alignment - examples & tutorial

How to Align Something in HTML: 10 Steps (with Pictures) - wikiHow

How to align text vertically center in a DIV element using CSS? - Studytonight

How to center a button element vertically and horizontally with CSS? - Studytonight

How To Center Align A Div In CSS (four different ways)

Flexbox

How To Vertically Center Text with CSS - Livecoding.tv
V(D)J Annotation - Official 10x Genomics Support
Three Main Splice Alignment Technologies
How do I vertically align text using the vertical-align property
 DotVol Womens Full Figure Minimizer Bras Comfort
DotVol Womens Full Figure Minimizer Bras Comfort Leggins Deportivas Ropa Deportiva De Moda Licras Pantalones Para
Leggins Deportivas Ropa Deportiva De Moda Licras Pantalones Para Girls' Potty Training Pants, 2T-3T, 74 units – Pull-Ups : Training pants
Girls' Potty Training Pants, 2T-3T, 74 units – Pull-Ups : Training pants Fila Brasileiro eBook by Yvette Uroshevich - EPUB Book
Fila Brasileiro eBook by Yvette Uroshevich - EPUB Book PINK
PINK Brass Shell Casing - 44 For Sale on 1stDibs brass artillery shell case for sale, large brass shell case for sale, brass cannon shells for sale
Brass Shell Casing - 44 For Sale on 1stDibs brass artillery shell case for sale, large brass shell case for sale, brass cannon shells for sale