javascript - How to align headers on Vuetify v-data-table - Stack Overflow
4.9 (140) In stock

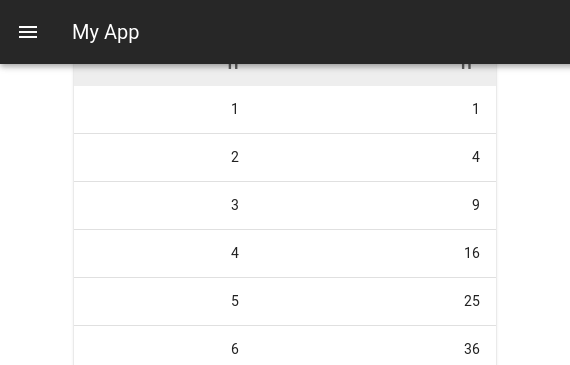
I have a weird problem with my header on my table, some titles are align to the top but others don´t, i tried everything even align: 'left', but it did not work out, here is a picture of my problem

ASP.NET Core and Vue.js - 2021.pdf

Vuetify :: Open detail row programmatically

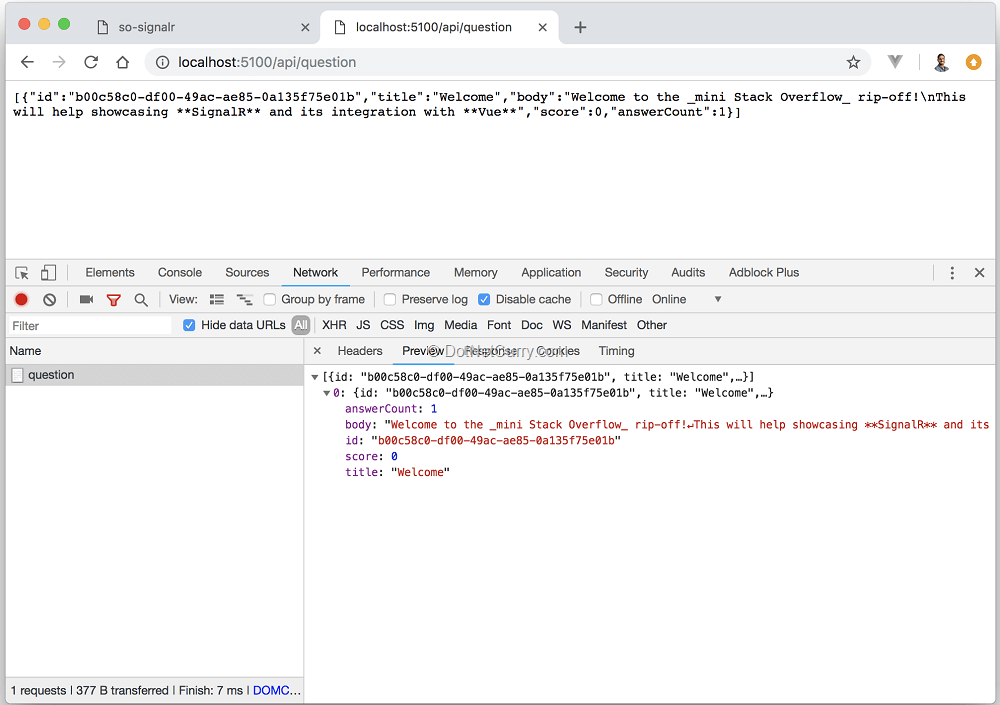
Using ASP.NET Core SignalR with Vue.js (to create a mini Stack Overflow rip-off)

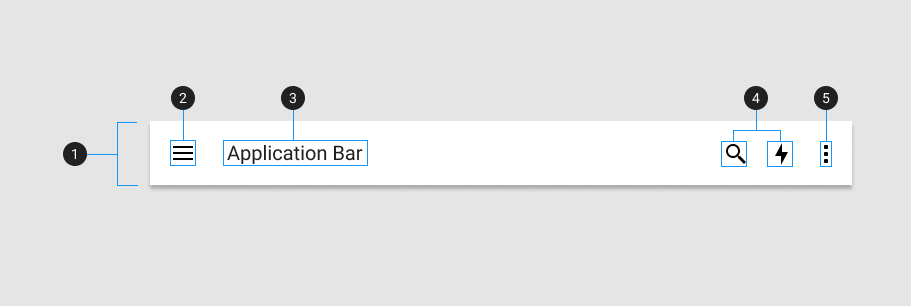
App-bar component — Vuetify

Solving Problems You Can't See: How AWS X-Ray and CloudWatch Provide User-Level Observability in Serverless Microservices Applications - Community

javascript - Vuetify : how to change items-per-page select items in v-data- table component? - Stack Overflow

modular by design. The post Leveraging

Community Solving Problems You Can't See: How AWS X-Ray and CloudWatch Provide User-Level Observability in Serverless Microservices Applications

User totalhack - Database Administrators Stack Exchange
Feature Request] add support for fixed columns on v-data-table · Issue #4652 · vuetifyjs/vuetify · GitHub

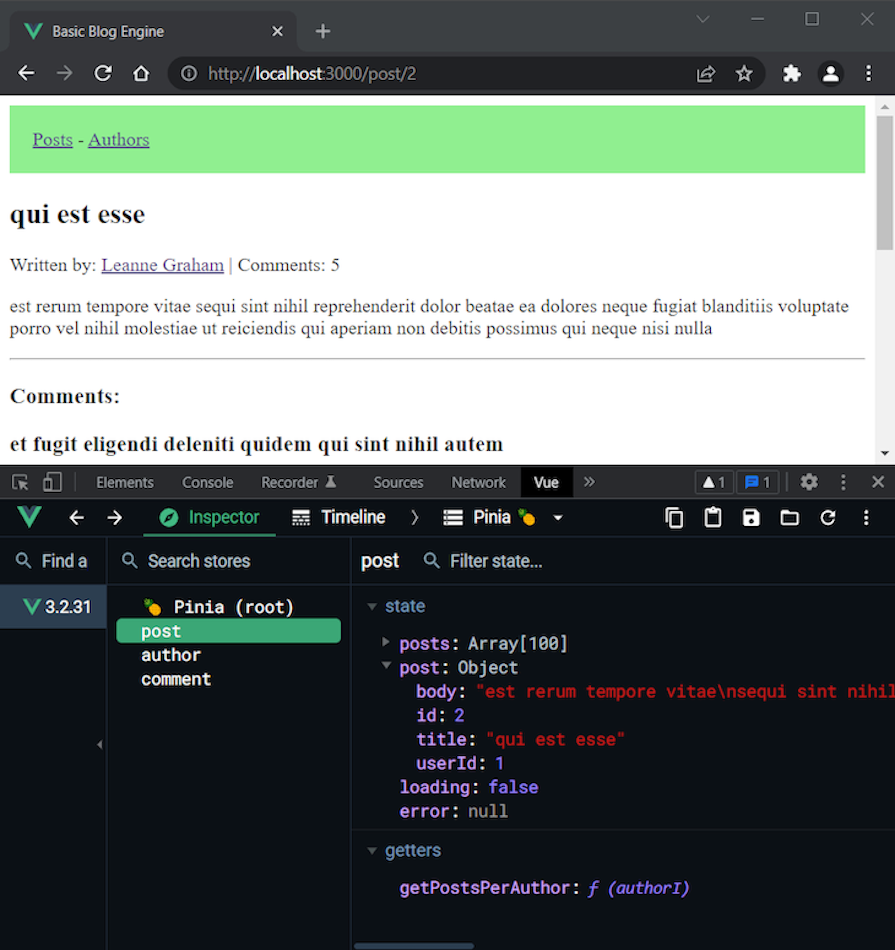
Vue 3 CRUD example with Axios & Vue Router - BezKoder

there are nested components

Z-index · Bootstrap v5.0

Sticky Table Header in Vuetify.js, by Jarek Lipski
lululemon Align™ V-Waist Pant 25, Women's Leggings/Tights, lululemon
Align text or adjust the margins within a text box - Microsoft Support
A Brief Guide to Alignment — A Design Principle - Venngage
How do I vertically align text using the vertical-align property
 My Fair Lady is coming to Boston in spring 2023
My Fair Lady is coming to Boston in spring 2023/product/67/9106951/2.jpg?2160) Fashion Heart Printed Y2k Baggy Jeans Women Boyfriend Style High
Fashion Heart Printed Y2k Baggy Jeans Women Boyfriend Style High ETCYY NEW Women's Two Piece Trendy Sweater Set Outfit Knit Lounge Set Oversized Striped Pullover Wide Leg Pants Matching Loungewear : Clothing, Shoes & Jewelry
ETCYY NEW Women's Two Piece Trendy Sweater Set Outfit Knit Lounge Set Oversized Striped Pullover Wide Leg Pants Matching Loungewear : Clothing, Shoes & Jewelry- Dior on X: The hyper-feminine waist provided by the 'D-Lace' corset belt is an essential element of #DiorCruise 2021 by Maria Grazia Chiuri. Here, in black leather fastened at the low-cut
 Contrast Color Seamless Knitting Yoga Pants Hip Lifting - Temu
Contrast Color Seamless Knitting Yoga Pants Hip Lifting - Temu- White Lace Splicing Ruffled V Neck Cami Top

