html - flex-wrap causing next line to have too big of a gap
4.8 (648) In stock

I have this flexbox that is used to vertically centre two lines of text. The two lines of text are too far apart. Here is an image of what I'm talking about: Here is my code: CSS .vertical-cente

When to use Flexbox and when to use CSS Grid - LogRocket Blog

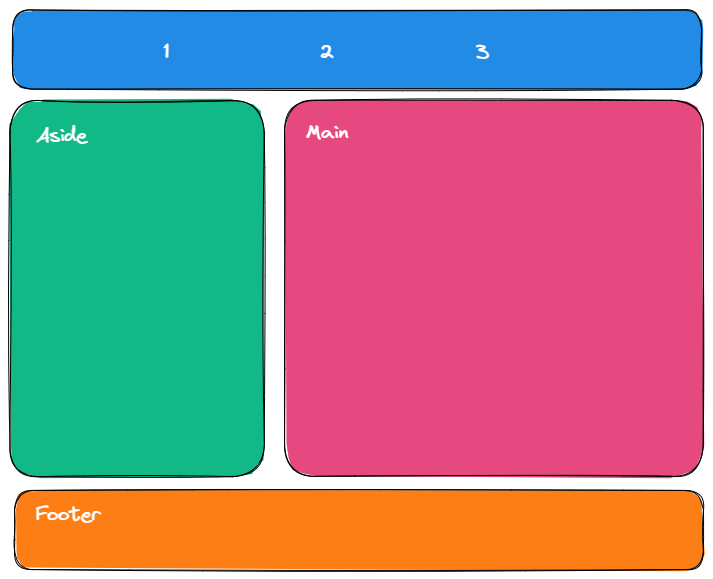
How to build a Responsive page by using Flexbox and CSS grid

html - How do you make a flex item break to the next line? - Stack Overflow

4. Flexbox Examples - Flexbox in CSS [Book]

CSS Grid & Flexbox: A Brief Juxtaposition of the Use Cases

A Guide to CSS Flexbox - CoderPad

How to use Flexbox to create a modern CSS card design layout

Flexbox in CSS: A Complete Guide - BPI - The destination for everything process related

CSS Flexbox Explained – Complete Guide to Flexible Containers and Flex Items

CSS Flexbox Explained – Complete Guide to Flexible Containers and Flex Items

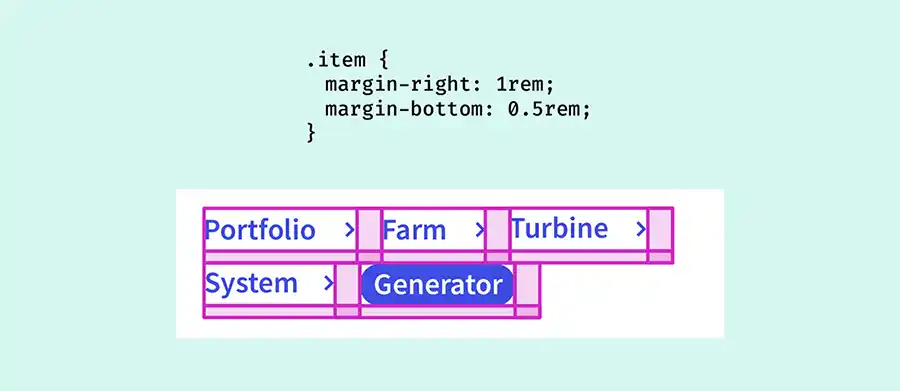
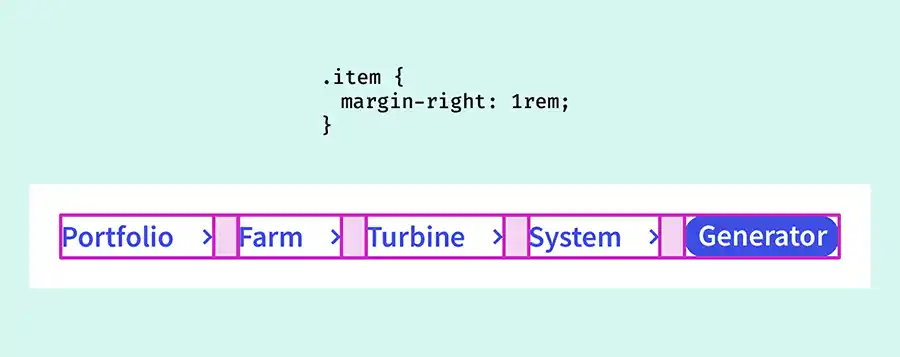
CSS { In Real Life } (Don't) Mind the Gap
row-gap CSS-Tricks - CSS-Tricks

CSS { In Real Life } (Don't) Mind the Gap
React Native 0.71: TypeScript by Default, Flexbox Gap, and more
/product/90/097704/2.jpg?9286) Fashion (Black)Pencil Pants Women Spring Summer Women Casual Formal Pants High Waist Korean Fashion Office Lady Elegant Black Harem Suits Pants DOU @ Best Price Online
Fashion (Black)Pencil Pants Women Spring Summer Women Casual Formal Pants High Waist Korean Fashion Office Lady Elegant Black Harem Suits Pants DOU @ Best Price Online- On 80 degree days in March, we wear @altilandsports 🩵 Use my code “Preppy15” for 15% off your order!
 Oscar Schmidt OG10CEFTBL-A Concert Size Thin Body 6-String RH Acoustic/Electric Guitar-Flame Trans Blue og-10-ceftbl-a
Oscar Schmidt OG10CEFTBL-A Concert Size Thin Body 6-String RH Acoustic/Electric Guitar-Flame Trans Blue og-10-ceftbl-a North Shore Rowing Club Women's Jacket – Valour Sport
North Shore Rowing Club Women's Jacket – Valour Sport Special Promotions - Laura Kissmann Wellness
Special Promotions - Laura Kissmann Wellness 2) 50mm 2 90 degree valve stems for 2/3 piece wheel bolt tire rim JDM Volk SSR
2) 50mm 2 90 degree valve stems for 2/3 piece wheel bolt tire rim JDM Volk SSR
