html - How do I fit an image to the shape of this PNG image in CSS
4.7 (595) In stock

How do I fit an image over this png image but keep the shape? in CSS? I've seen there is ways to do this with SVG clip path but I was wonder if there was a quicker way by just setting it as a backg

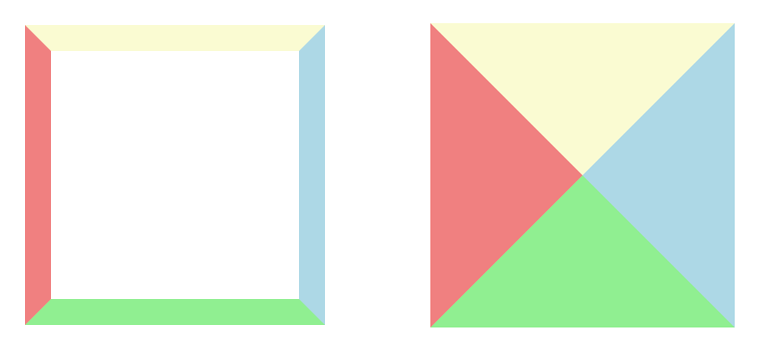
border-image CSS-Tricks - CSS-Tricks

How to make Unique shapes using TailwindCSS, by Priyanka Gour

695,400+ Triangle Shape Stock Photos, Pictures & Royalty-Free, Shape

Change image shape with clip-path HTML, CSS, JavaScript [no SVGs]

How to Create Wave Background using CSS ? - GeeksforGeeks

The CSS box-sizing property. In HTML, by default, every element is a…, by Kabir Nazir

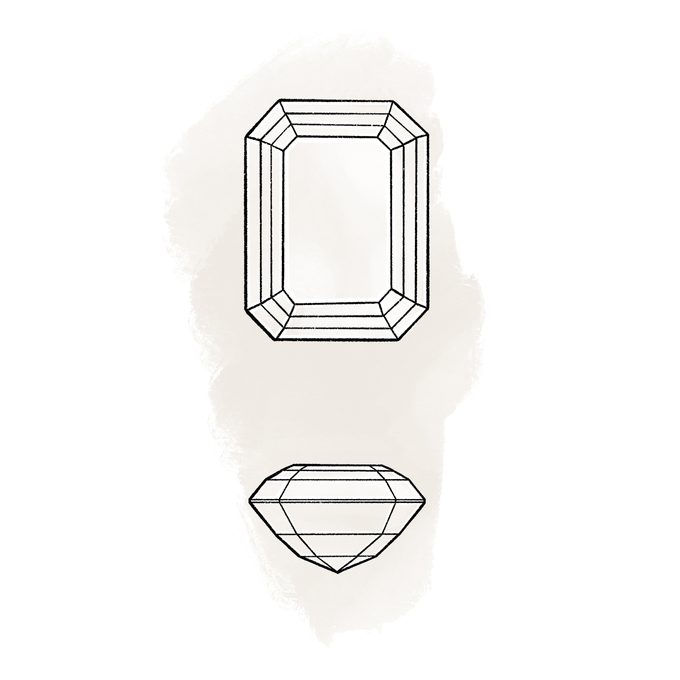
Gemstone shapes and why shape and cut are not the same thing, Shape

CSS Shapes Explained: How to Draw a Circle, Triangle, and More Using Pure CSS

Drawing Unconventional Shapes with CSS

Gemstone shapes and why shape and cut are not the same thing, Shape

How to Create Beautiful Box Shadows in HTML and CSS

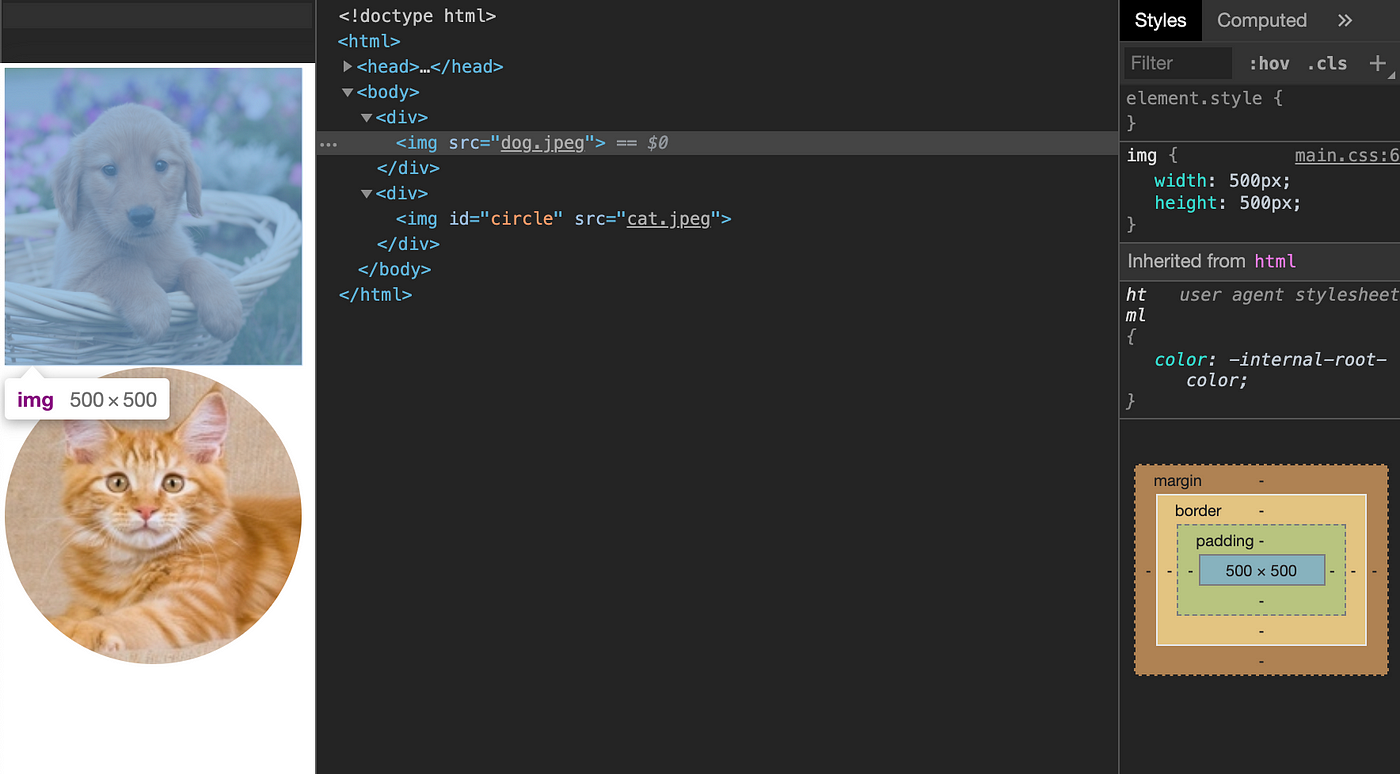
CSS object-fit and object-position properties: Crop images embedded in HTML
Set Of Different Color Islamic Banner Shape Text Box Arabesque Style Title Frame PNG Images
Hd Shapes Png - Free Transparent PNG Clipart Images Download
Transparent Shape Png - Shapes For Designing Png, Png Download - kindpng





