How to use CSS flex gap in unsupported browsers
4.7 (190) In stock


Build Smart CSS-only Layouts with Flexbox
GitHub - gavinmcfarland/flex-gap-polyfill: A PostCSS plugin to emulate flex gap using margins

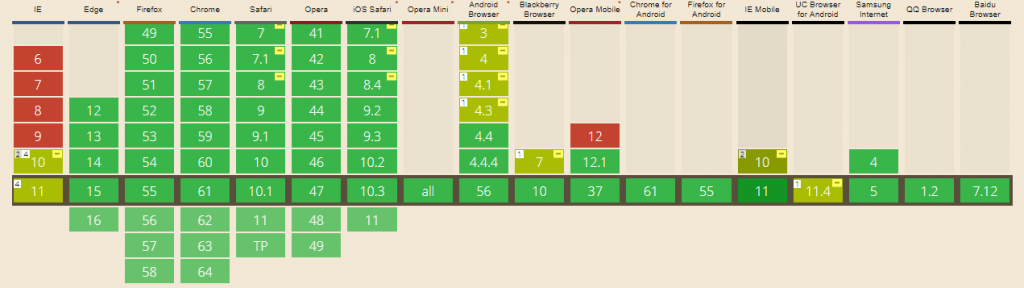
How to detect browser support for Flexbox Gap

Flexbox gap workaround for Safari on iOS 14, 13 and lower, by Paweł Puzio

A deep dive into the CSS color-mix() function and future of colors on the web. - DEV Community

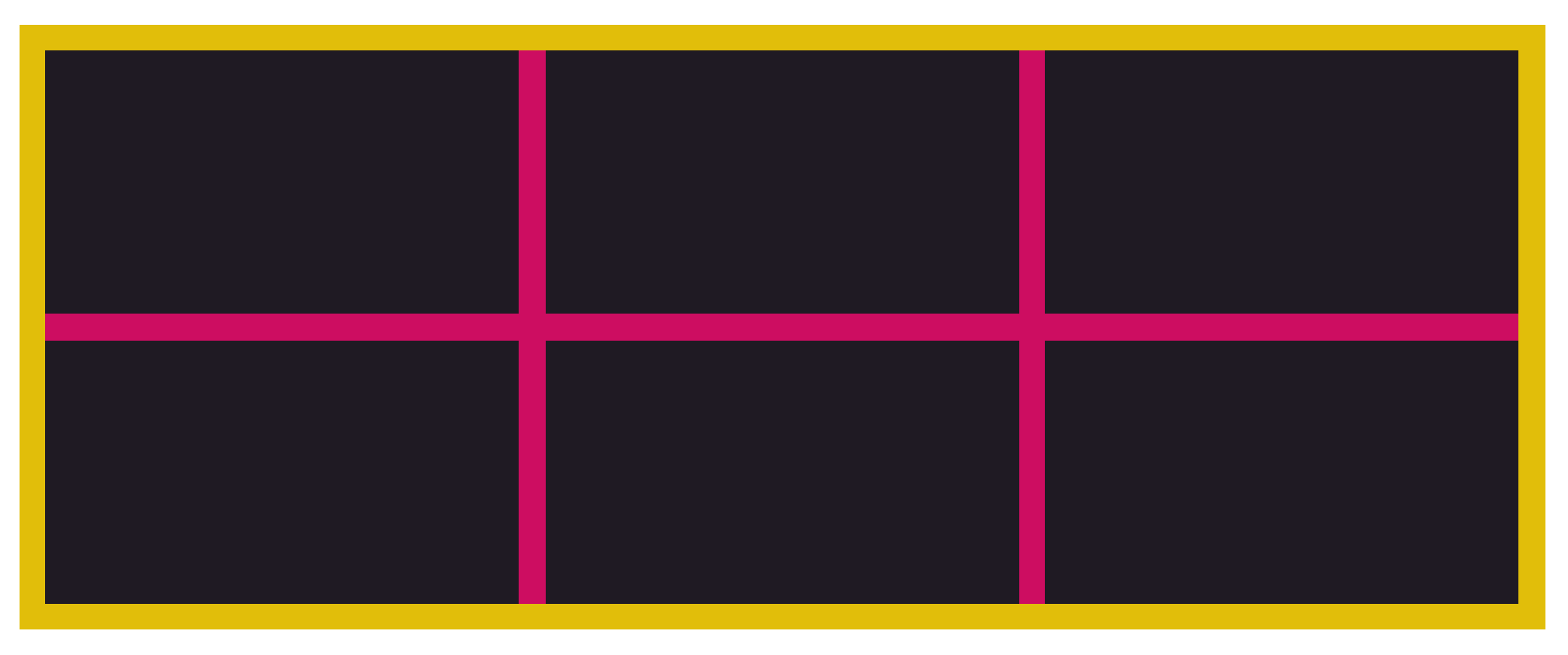
CSS Gap Space with Flexbox

Cross-browser issues with Flexbox - fastfwd

CSS Flexbox Explained – Complete Guide to Flexible Containers and Flex Items

Minding the gap CSS-Tricks - CSS-Tricks

Flexbox gap workaround for Safari on iOS 14, 13 and lower, by Paweł Puzio

A Comprehensive Guide to the CSS Gap Property: Improving Web Layouts

CSS grid-gap Property - GeeksforGeeks

Elementor Container Spacing Issues on Older Browsers (Safari 14 & Under)

flex-basis - CSS: Cascading Style Sheets
FlexLabs™: Closing the Cyber Skills Gap — Cloud Range
Dúvida] Column-gap não funciona mesmo com tamanho de tela correto
Use Gap Instead of Margin 💡 #css #cssflexbox #csstips #webdevelopment
- Catherine Rowe Designs - Poisonous pattern 🍄🐍🐞🌿 one of the winning design pitches from my recent competition! This design was suggested by Claire - I had a lot of fun making this
 Luxana Leggings - Goddess White Gym clothes women, Gym outfit
Luxana Leggings - Goddess White Gym clothes women, Gym outfit Plus Size Pendulum Tankini - AS ROSE RICH
Plus Size Pendulum Tankini - AS ROSE RICH How To Clean Silver Plated Jewelry (And How To Protect Your Jewelry Fr
How To Clean Silver Plated Jewelry (And How To Protect Your Jewelry Fr Banrishopping
Banrishopping- Pantaloni dama office lila Pretty Girl cu talie inalta si funda neagra satinata - InPuff
