Create a dynamic background with gradients for my websit - Animations & Interactions - Forum
5 (426) In stock

Hellow everyone! I’m trying to create an “electric fade” color gradient and make it move around/switch colors/etc. Similar to a dynamic background on the iPhone. Kind of like a lava lamp. This is pic is an example of the gradient I’m trying to do. I don’t know wether it’s possible to achieve something like this on Webflow with HTML and CSS only (Maybe with custom coding?) or wether it’s easier to make a 1 min video on After Effects and loop that video on the website’s background. Thank you f

animated-gradient-webbae - Webflow

Animation At Work: Tips on How to Engage Your Audience

How to design interactions effectively

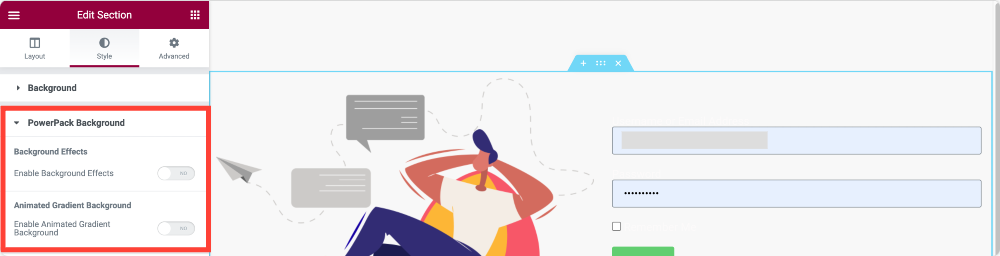
How to Create Animated Gradient Background with Elementor

javascript - Add a background gradients to a foreground with

26 Best Animation Software for Beginners in 2024 [Free & Paid]

How to add animated background gradients

Expert Guide To Gradient Design [Examples + How To]

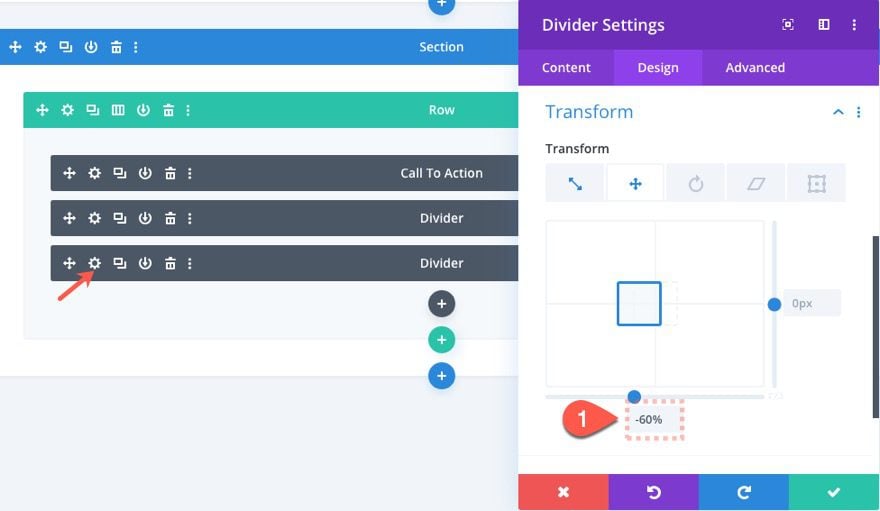
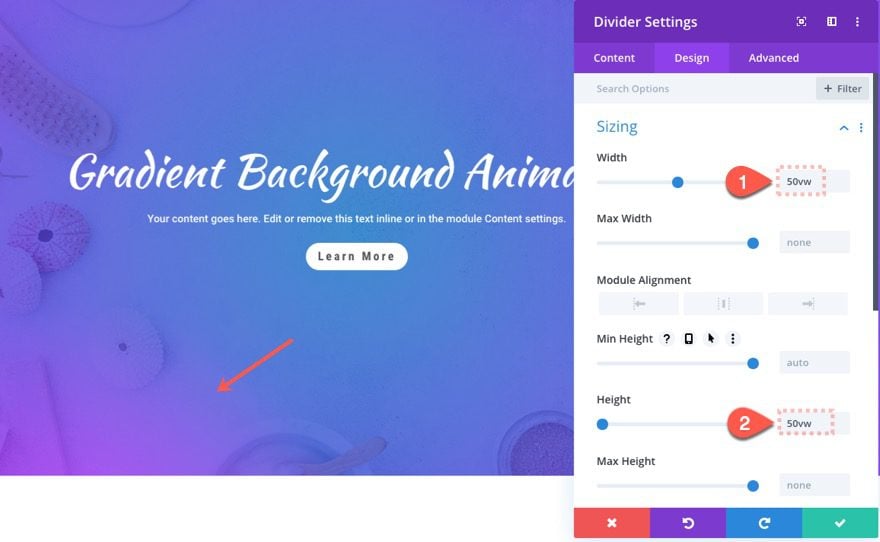
How to Create Gradient Background Animation in Divi (2 Ways)

How to use personalized messaging on social media

How to Create Gradient Background Animation in Divi (2 Ways)
Abstract gradient background with pastel color Vector Image
CSS Gradient Backgrounds (Brand Gradients + Color Gradients)
Free gradient background Photos & Pictures
Download Gradient Royalty-Free Photos, Illustrations, and Vectors
 Bikini 2023 New Swimsuit Women Swimwear Sexy Push Up Bikinis Set
Bikini 2023 New Swimsuit Women Swimwear Sexy Push Up Bikinis Set- Elomi Matilda Underwire Plunge Bra
 Tuff Athletics Yoga Pants – Love me long time Boutique
Tuff Athletics Yoga Pants – Love me long time Boutique 3,092 Frilly Knickers Stock Photos, High-Res Pictures, and Images
3,092 Frilly Knickers Stock Photos, High-Res Pictures, and Images- Pour Moi Viva Luxe Underwired Bra - Natural
 Weighted Shoulder Stretch for Overhead Position - All Things Gym
Weighted Shoulder Stretch for Overhead Position - All Things Gym

