Flexbox design patterns you can use in your projects – REDO FROM START
4.7 (226) In stock

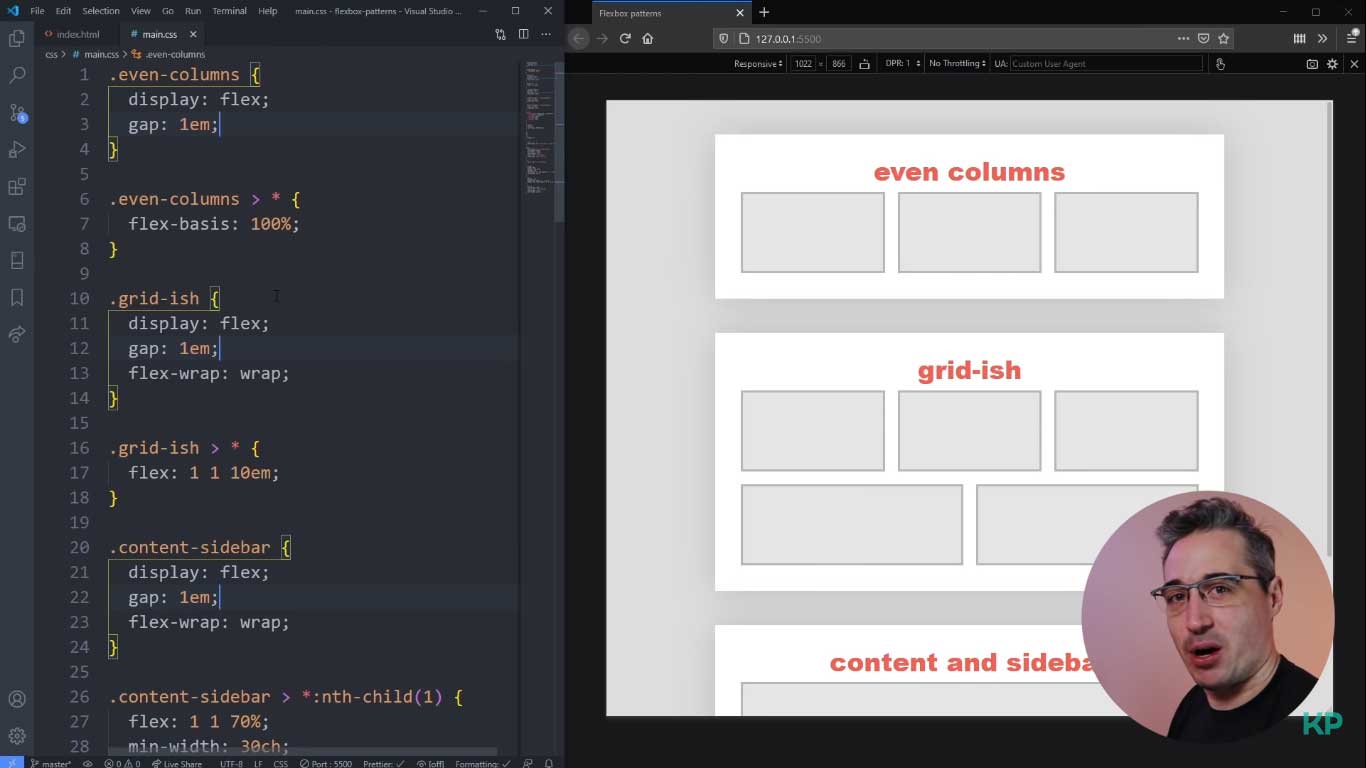
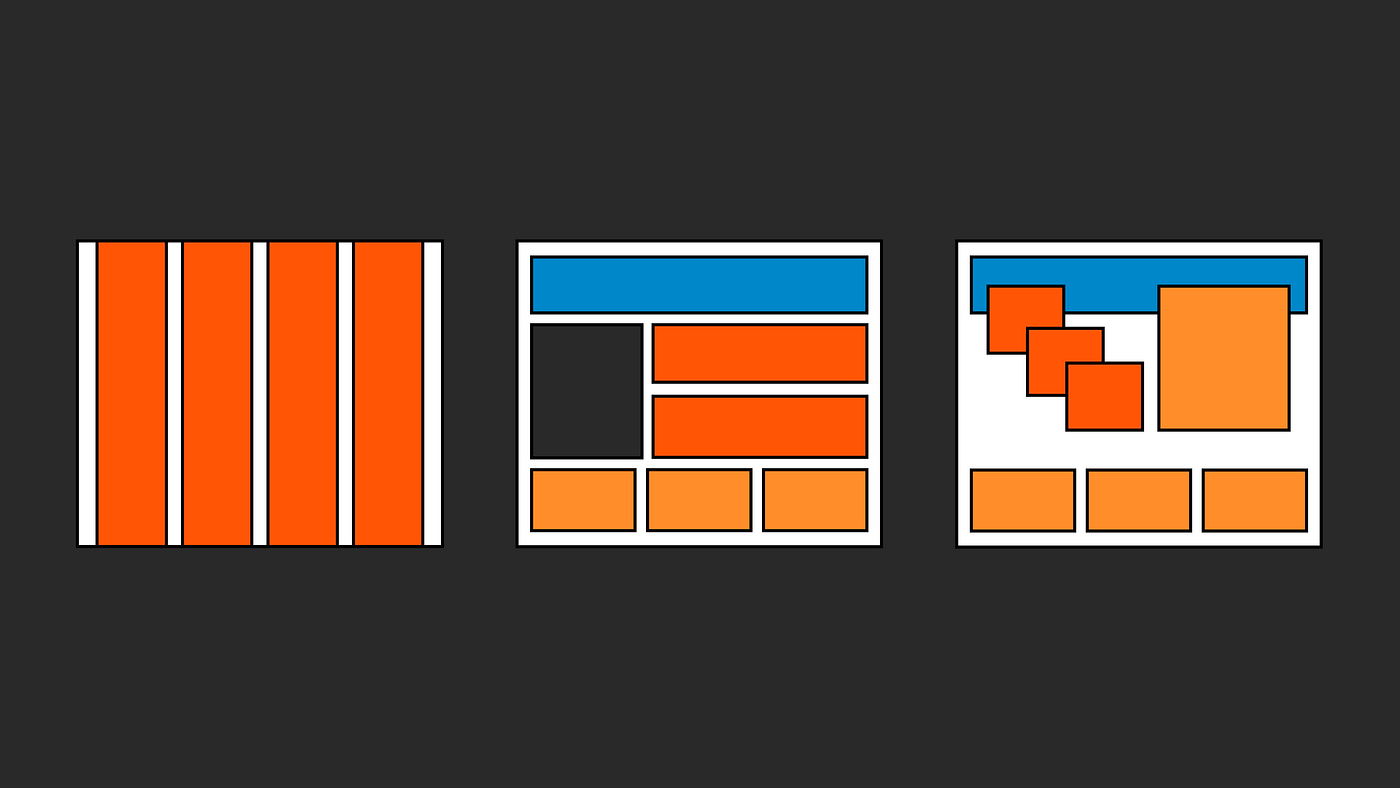
Here's Kevin Powell again with what I look at as a solid Flexbox companion piece to the video Una Kravets made about CSS Grid. It goes over 3 responsive design/layout patterns that also obviate the need for media queries in your CSS. even columns: This layout gives us columns that have the same width and…

Flexbox Tutorial HTML & CSS Is Hard

Responsive Web Design with CSS Flexbox

Laying Out A Flexible Future For Web Design With Flexbox Best

Flexbox Tutorial HTML & CSS Is Hard

A beginner's guide to flexbox and CSS grid

Why UI designers should understand Flexbox and CSS Grid, by Christine Vallaure, Mar, 2024

How to Overlap Flex Items with CSS Flexbox - Beginner Tutorial

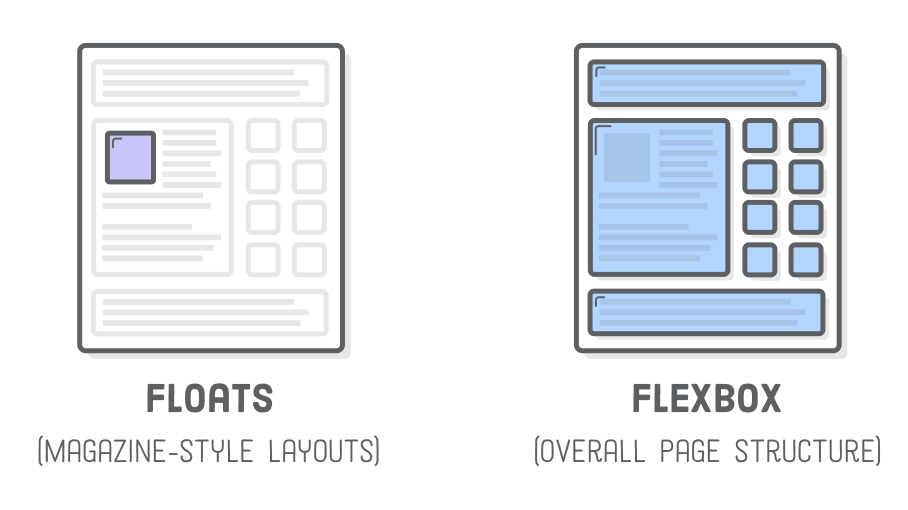
The “Flexible Box” or “Flexbox” layout mode offers an alternative to Floatsfor defining the…, by Jayesh Dhage

Flexbox - Learn web development
Dúvida] Column-gap não funciona mesmo com tamanho de tela correto
 BNWOT brandy melville amara hearts lace tank, Women's Fashion
BNWOT brandy melville amara hearts lace tank, Women's Fashion Kim Kardashian wears a see-through crystal top and mini skirt
Kim Kardashian wears a see-through crystal top and mini skirt Stance | Charles Wholester Boxer Brief
Stance | Charles Wholester Boxer Brief- of course there are some fantastic nonprofits out there doing great work and which aren't reflective of this broader trendbut they are…
 polka dot sheer layered skirt, Prada
polka dot sheer layered skirt, Prada Helly Hansen Daybreaker Fleece jacket, Photo by Ariane Cole…
Helly Hansen Daybreaker Fleece jacket, Photo by Ariane Cole…
